How to Test & Fix Product Markup to Avoid Google Manual Actions
Updated 1.26.2023
Web search is focused on product information extraction, personalized searches, and customized knowledge data mining techniques that leverage schema markup implementation.
Having your product pages’ content understood by search engines is critical for better visibility in retail search engine results pages (SERPs). The tips in this article can help you avoid a Google manual action due to failing to fix product markup correctly.
Table of Contents
- How Important is Valid Product Schema Markup?
- Google Search Console Product Markup Error and Warnings Report
- Increase of Hacked Sites and Manual Markup Penalties
- Background on Semantics and Product Schema
- Ensure Markup Aligns with Visible Product Information
- How do You Combine Review and Product Schema?
- Correct Your Product Markup Errors to Meet Google’s Standards
- Guidance to Help Webmasters Test and Revise Schema Product Markup
- How to Streamline Time to Maintain Schema Markup?
- 5 Tools To Find & Fix Structured Data Markup Errors
- FAQ About Using the SDTT to Validate Product Structured Data
- Fix Product Markup Errors Due to Mobile-first Indexing
- Product Schema Recovery and Reconsideration Process
- Sales Depend on Your Doing Product Schema Markup Right!
How Important is Valid Product Schema Markup?
Google may deem incorrectly implemented markup as an effort to mislead site visitors. It dislikes incorrect or deceiving information, which is why losing structured data runs the risk of going without the chance of gaining rich snippets for an extended period of time. If you fix product markup, Google will favor your content more. The job of a search engine is to provide product answers and information that matches the searcher’s intent.
Having worked on this for multiple sites, this article will share some of what we have learned. It also helps if fixing a manual action should it be that your structured data was implemented poorly and has violated the guidelines and policies involved. If your markup is wrong or your post misleading content, or make the markup content invisible to site visitors (among other spammy structured markup mistakes), you will get penalized by Google.
Follow Google’s structured data guidelines to avoid getting hit with a Google penalty!
During the October 18 Google on Website Security and Manual Actions webinar, Eric Kuan stressed the importance of technical SEO, but noted that notifications aren’t solely about someone who used black-hat techniques. In his role as a Webmaster Relations Specialist at Google, he speaks as an authority on the subject and expressed a hope to make it easier for webmasters to remedy product and other markup penalties more easily. Many warnings are issued under what is called “sins of omission”. this typically is due to the site owner failing to (1) secure the site — allowed it to host spam or be hacked — or has (2) failed to implement structured data markup correctly.
“It’s the data that determines whether or not your products display on Google Search. Use valid structured data to show up in product-related featured snippets and product knowledge graph rich with related answers.”
Google Search Console Product Markup Error and Warnings Report
Include all applicable global identifiers found at schema.org/Product. Then test.
The Google Search Console will tell you how Google views your product structured data. While you can use the generic gtin property for all GTINs, it is better to use the most specific GTIN that applies to your product. It is the most accurate representation of the product; it should be the same on all platforms where it is sold. Make sure the GTIN value is in the numerical form; Google doesn’t support the URL form for GTINs. The Google Search Console continues to add new features to their product report, which reveals how the search giant sees that product markup.
They also added a new way for businesses to manage their Product data feeds by uploading information to the Google Merchant Center that may display better results. This means a better chance to be eligible for display in results on surfaces like Search and Google Images and the very latest date product information through Google Manufacturer Center.
Google also says, “You don’t need a Google Ads campaign to participate. If you don’t have an existing account and sell your products in the US, create a Merchant Center account and upload a product data feed.” [1]
Increase of Hacked Sites and Manual Markup Penalties
The percentage of business sites getting on board with this form of site optimization is growing rapidly, yet others are still asking about what it will take to maintain schema code. It is a fair question, and we offer answers here. As with all SEO strategies, the time and investment it takes for a business site to keep current, error-free, and adhering to best practices means it gets done and done right.
“We performed algorithmic and manual quality checks to ensure that websites with structured data markup meet quality standards. We took manual action on more than 10,000 sites that did not meet the quality guidelines for inclusion in search features powered by structured data,” states Michal Wicinski, Google Search Quality Strategist. In the April 18, 2017 post titled How we fought webspam – Webspam Report 2016, a concerted effort is noted to provide better support for both users and webmasters for a better web.
Background on Semantics and Product Schema
A basic understanding of schema markup helps to get started when adding it to pages; it is essential when it comes to troubleshooting issues and fixing errors. First of all semantic search and rich results are not new; the level of which semantics has been rolled into the core of search is new. And gaining highly visible mobile rich cards is a SERP feature new to many.
Ieeexplore* tells us that “although the first commercialization of semantic search, browsing, personalization, and advertisement that used large background knowledge (what is now referred to as knowledge graphs) dates to 2000, this approach has become mainstream only during the past few years, with some variant of structured-data and knowledge-graph-driven search for major Internet search providers.”
- Rich Cards become more predominantly displayed on mobile devices
- Rich Results can be found on both desktop and mobile devices
Product Markup Works for Shopping Cart Items and Service Sales
While there are many types of markup to test and fix, our focus here is on Product markup. Many businesses rely on it to survive or be more competitive, and at the same time, it is one type of markup that many are implementing incorrectly. Revise your site markup with professional tools and reports to ease time and budgets and keep the income flowing from your online sales. It is also a good idea to streamline your code for faster loading pages; for example, you can nest your products within Organization structured data markup.
At this point in time, there is not a specific type available for sites selling professional services. But marketing customized services and products can help you reach your target audience.
Data Details Sell Products
Schema markup helps shoppers find what they want59% of shoppers say they’re more likely to buy from brands that offer customized products, according to the August 14, 2018 article by Heike Young. New Research from 6,000 Consumers and 1.4 Billion Ecommerce Visits Reveals What Shoppers Actually Want [3] discusses how e-Commerce that take a lead in today’s changing retail landscape have “put aside what they think they know to listen to what shoppers actually want. Aligning with modern empowered and connected shoppers is multifaceted; being a customer-centric business that understands today’s shopper demands a fluid approach to how your sell our products.
Retailers can discover customized ways to take advantage of the rise of personalized product sales and increase their revenue by using: personalized email offerings (CRM tools) beacon technology and leveraging point of sale (data) for new personalized location-based offers.
Beyond Google: Most Search Engines Rely on Schema Markup
The demands of mobile shoppers and product schema go hand in hand. A practical digital marketer who is planning for the coming year will embrace desktop, mobile, text, and voice aspects of search. Remember that Bing, Yahoo, and Yandex joined with Google to create schema.org; so the benefits of implementing and maintaining your structured data on-site are manifold.
The essential elements of an accelerated mobile page are well documented. Metadata implementation to identify the content type of a particular web page may be for a news article, recipe, video, review, people, blog post, local restaurant, and course.
Moreover, it also indicates that Schema.org metadata “is a requirement to make your content eligible to appear in the demo of the Google Search news carousel.” So if you’re trying to get a future benefit from Google by focussing on mobile users, make sure you get your schema right! If you do it correctly, you can win improved mobile search results as well as better PPC ROI.
Schema Product Markup Continues to Mature
If you are considering a site redesign, it is vital that you get search marketing strategies in place first. Be sure that a skilled and current SEO is at the helm to avoid negative seo, product pages with thin content, or buying links issues to your product pages.
As Schema code continues to mature, experimenting can produce better mobile search results. I’d suggest starting with only 1 top-level object – our favorite is the ItemPage. With a strategic approach that includes streamlined implementation, your products page stands a better chance of getting indexed right away. Then you will want tracking code implemented to know where potential buyers come from.
Our preferred Schema Product method at this time is to use mainEntity of ItemPage as a Product. If too many ItemLists are also used on the page, it seems to hinder GoogleBot’s ability to quickly connected to the ItemPage in the hierarchical manner we were seeking. It is best to have the ItemPage as the lone top-level object. After product schema issues are fixed, a submitted a reconsideration request is next.
NOTE: If you are using Shopify, a setting of type select is best used for presenting a large number of options to the merchant. One example is, opting to show the number of products displayed on the product page.
Ensure Markup Aligns with Visible Product Information
One very important caveat—your markup is that it must correlate with what is visible on the page. The information that you include in your markup should match the visible content that you’re displaying to visitors. If you stray from that requirement, then you’re leaving your site open to a manual Google penalty. To remove critical errors, use the Google Search Console (GSC) Rich Cards Report.
Google’s Structured Data Team does check for and take action against this, as they consider it a deceptive tactic. So read the guideline thoroughly first; then regardless if choosing to implement markup with microdata or JSON-LD, align it to what is visible on the page.
Google provides the manual action viewer within Webmaster Tools; this is a tool to see what manual penalties a site has. In recent years, webmasters have repeated asked John Mueller for an automated action viewer to respond to site penalties. And he talked about it in depth at one hangout on the topic at 38 minutes and 36 seconds into the video:
This was back on November 3, 2014, where he stated, “these algorithms were written for our search results and not meant as something one-to-one actionable for webmasters. So it’s not the case that any of our algorithms will trigger and say, oh, you need to shorten the titles on your pages or you need to kind of improve the overall quality on this and this and this page. So that’s something where the algorithms are trying to figure out how specifically we should be kind of treating these pages in the search results, and that doesn’t necessarily translate one-to-one back into something that the webmaster could be doing differently.”
How do I know if my product page has content relevant to it’s markup?
In a Google Webmaster Hangout that was streamed live on Nov 6, 2015, John Mueller commented that “From a policy point of view, we do want to have the content visible on the pages when it’s marked-up, so that’s obviously easier with the existing schema markup, microformats etc, and harder to check with JSON-LD because the JSON-LD markup is essentially JavaScript that’s separate from the HTML on the page.”
We take this as a warning that sites may be penalized if Google assesses that it may be tricked or users may be misguided by markup that’s not visible on the page.
Now that we have the Rich Cards report, as well as the Structured Data Markup Helper, webmasters are better equipped to revise their web pages and indeed, do something better. Now you can better prepare your shopping ads for AdWords Advertising.
Guidance to Help Webmasters Test and Revise Schema Product Markup
A special Structured Data Google Webmaster Central office-hours hangout on Dec 13 was held by Mueller and run by Sven. It was stressed that markup policy and guideline issues are harder to be aware of from a tool or GSC report. It is best to read and understand them thoroughly.
Sven detailed how: Use it “individually for each item that you would represent on the page so I just make sure to avoid using for a markup over a generic category page. For example, if you say you have a product markup and you say I don’t know how, holiday homes in Barcelona, and then you have a list of individual holiday homes. That will be a kind of misleading in the sense that you have the product market itself associated with a very generic term.”
He suggested conducting a Google search using the site operator to sort out how rich snippets would be displayed. and if for example you see them there and you don’t see them, then you can recognize that there could be an issue.
A deeper look at the quality of how your web pages are constructed can then follow. Once it is determined what’s implement right, it is easier to replicate those successes on additional pages. Make sure to check for updated guidelines, such as for images. Many find that they receive image errors if the implemented schema is outdated.
How do You Combine Review and Product Schema?
Review schema can be nested within the related product markup. It should be added to a page so that it is clear to the reader (and Google) which item it refers to. The same policy applies to aggregate reviews. Say, someone bought a pair of ladies’ ballroom dance shoes from Zappos and leaves a review online. Then a webmaster should add that review to the specific product page selling that item rather than on the head page about selling all brands of shoes.
Product pages that have e-commerce JSON-LD markup implemented correctly along with reviews that help prospective buyers make an informed decision tend to gain better visibility in mobile search.
It’s also the same case that if you are using aggregate reviews that relate to a (singular) professional service. Add it to your web page dedicated to that particular service, not on your homepage or a service (plural) page that introduces all services provided. Prioritize your retail landing pages used for paid search.
A generic list or category of items is typically on such a page, but that is not suited for product or review markup because it could be confusing in that case just which specific product items that that review is for. One topic trend that repeated itself in the hangout is that product schema markup issues are often surfacing “where people get a little bit confused”.
Sven talked about this quite a length, explaining that “also a common thing we’ve seen quite a bit is people using the company name inside product markup and that usually also would not be a very good review because usually, the company doesn’t translate to a particular product or service”.
Check your Google Search Console Insights regularly to make improvements. For more information on how types of schema do or don’t work together, read The perils and delights of multiple type entities for schema.org by Jarno van Driel. If you are using the Google Merchant Center (GMC), it requires you to add separate Product declarations for each variation using JSON code versus using an array of offers as you have here. Check out the section “Product variants” on support.google.com – Supported structured data attributes and values – Google Merchant Center Help. [2]
Once you schema markup validates, take it a step further and test each URL with Google’s Web Core Vitals to ensure the page loads fast enough. It takes a holistic approach to win and keep web visitors loyalty.
Correct Your Product Markup Errors to Meet Google’s Standards
Jarno van Driel, a Moderator of the Semantic Search Marketing Google+ Community, talks about when the structured data used is a bit of a stretch and becomes “sort of an issue”.
“The reason I say ‘sort of’ is because multiple schema.org/Event instances normally won’t lead to rich snippets, and thus chances for getting a structured data penalty won’t be high as you’re not trying to manipulate SD to generate a rich snippet. There is a chance however that Google will decide to ignore the markup (even if it shows up in Search Console) because it considers it to be of low quality.”
Barry Schwartz of Search Engine Roundtable made the following comment after attending this event: “Google said that they do review all rich snippet spam reports, just like they do for normal spam reports. And if there is a clear violation, Google does take action. Sometimes there is not a clear violation, so no action is taken. In short, if you see rich snippet spam and you report it and nothing is taken off, then it might not be in violation.”
While markup should match and correspond to what is visible on your page, markup items intended more for the benefit of search engines and machines, such as geo-coordinates, seem to be less of an issue when not displayed on the page. On the safe side, consider adding a Google Map with your geo coordinates somewhere on your site, such as your Contact page. The core premise is to keep to your intent of adding value to the user experience and helping search engines better match queries. Deceptive markup is when the benefit behind the markup is centered on “self” for the sole intent to get rich snippets.
How to Streamline Time to Maintain Schema Markup?
You can revise site product markup errors with professional tools to ease time and budget.
The easiest way to revise your site’s structured data markup is to have someone with dedicated time managing the task. A lot has and is changing. Whether it is a freelance professional implementing schema via the Google Tag Manager, a plugin, or an App, it takes a commitment to stay on top of it.
It can be tricky to get the best out of a WordPress plugin that manages this. Whatever you opt to use, do stay on top of your schema markup to avoid Search Console errors. Check your Rich Card report to see how Google sees your site’s markup. Some plugin developers struggle to implement updates fast enough to help the plugin user avoid spammy manual actions. SERPs typically are restored at or close to their previous levels after a Manual Action is removed. At this point, the site is reprocessed and is usually visible in SERP rankings like before. At the same time, if the reason why the site was ranking poorly due to SEO practices something against Google’s policy (e.g. spammy links) then it may be positioned differently. In our experience of helping clients, we have continued to gain more valid rich snippet results.
The amount of time needed to revise and maintain your markup for changes to show up in rich results and in the Mobile Rich Cards Carousel, depends on a number of factors:
1. The type of errors you get. Some can be ignored momentarily; we recommend reporting them as bugs on the Google Webmaster forum.
2. The skill level of your marketing team. This will depend on how current they are with updating and installing schema code, and the amount of time they have to dedicate to it. Individuals with diverse task loads may not be implementing structured data on a regular basis, and will, therefore, find it’s extremely difficult to know which errors to ignore and which to correct, and which ones should be a higher priority.
3. How apt someone is at using Google Search Console Reports. Keeping a keen eye out for any errors in the GSC Rich Cards reports will let SEOs know which, if any, difficulties Google’s internal mechanisms face when crawling your site. The Structured Data Testing Tool is a good indicator, but they can be just “SDTT errors” without any negative consequence. GSC’s errors tend to have an actual impact on how Google renders your site, trusts it, and is willing to actually reward you with rich cards and/or rich snippet results.
4. Whether or not you rely on Schema App or a Plugin. Both plugins and Apps require a developer who is actively making updates. Check how current it is kept up with, meaning when last revisions were posted.
5. Having a great coder. Whether or not you have someone on board who is comfortable at tweaking PHP code – if using WordPress, in particular, can fill in gaps when relying on a plugin. Even themes designed for AMP pages and use of schema can benefit from a few code tweaks.
Keep in mind that schema markup and rich cards are still fairly new and will continue to evolve. In 2016, Google frequently updated and added new SEO structured data for use. By relying on several testing tools, you have a better chance to comprehend and make the best judgment calls when seeking to comply with the complexity of Google’s internal mechanisms.
SEO Skeptic offers the comprehensive list [4] of structured data markup visualization, validation and testing tools to check out. Below are a few of my personal favorites. There will always be more to learn as updates are make to Google’s requirements.
5 TOOLS TO FIND AND FIX STRUCTURED DATA MARKUP ERRORS
What tools work best to validate schema markup?
- Google Structured Data Testing Tool – too be retired
- Rankranger.com Schema Markup Generator/Validator.
- JSONLint Validator.
- Google Search Console Rich Results Testing Tool.
- Chrome SEO Meta Inspector.
- Yandex.Webmaster’s Structured Data Validator
Below are in-depth tips on how to use several of these markup testing tools:
1. Google Structured Data Testing Tool (SDTT)
Every time any structured data on your site has been changed, or you are alerted ed that the guidelines have changed, you should double check its validation. It is great for both microdata and JSON-LD formats on your website. Google has announced that it will be retired in the future in favor of the Google Search Console Rich Results Testing Tool.
Even if you do not see any errors, remember that Google isn’t obliged to always show a rich result or rich card. Sven stated that “the tool itself only checks for the sort of technical aspects the that markups valid and the simplex is correct.” Your entire site will be better rewarded when a trust factor has been earned and user data proves it offers value to visitors.
In 2016 changes to the Structured Data Testing Tool (SDTT) came about because of new features such as Rich Cards in carousel format on mobile devices. Google also renamed Rich Snippets to reflect these latest changes; now Snippets are called Rich Results, and Rich Cards are one form of them.
How to use the Google Structured Data Testing Tool?
FIRST: Open the tool in your preferred browser.
SECOND: Select between the FETCH URL tab and the CODE SNIPPET tab.
THIRD: Add either your page URL or its body of code and click through options to locate any errors and / or warnings. Warnings are really “opportunities”.
FOURTH: Revise and take advantage of new ways to gain rich snippets
The Google Structured Data Testing Tool (SDTT) tool was created as a support to structured data used for Google search features. It is not necessarily an official Schema.org validation tool. Use multiple tools when revising your structured data implementation rather than depending on one a 100%. Google continually updates the SDTT, but at times it may have bugs impacting its use.
Here you can see the results of my clicking on the SDTT Preview Button. The preview button will show how Rich Cards will look for mobile devices.
2. Structured Data Linter Testing Tool
This is one way to validate and visualize results of your microdata, JSON-LD and RDFa code. Additionally, it provides vocabulary validation assistance for schema.org, FOAF, SIOC, SKOS and Dublin Core(DCMI). It is not browser dependent and can be used three ways:
Lint by URL
Lint by File Upload
Lint by Direct Input
It’s disclaimer is: “this preview is only shown as an example of what a search engine might display. It is to the discretion of each search engine provider to decide whether your page will be displayed as an enhanced search result or not in their search results pages”.
3. How to Use The Google Search Console
A. Find the number of errors your site has under the Structured Data tab, which is nested within the “Search Appearance” head category. Click on each error grouping to see a list of where the issues reside and then conduct a live test using GSTT straight from there.
B. Here is my favorite: the Rich Card Report.
Once corrections have been made and tested, submit that page through the Fetch and Render tool for indexing so Google can crawl the new markup.
C. Accelerated Mobile Page checker.
This will let you know if you need to fix missing or invalid AMP structured data markup on your web page. Google states, that “AMP pages with missing required code or invalid AMP syntax may appear in Google search results without AMP-specific display features.” As more and more shoppers are buying products from mobile devices, this report is helpful to revise your product schema code and retest it. The new Google Search Console Insights are key for fixing structured data markup errors.
The report spans across your entire site. If using a plugin, most work for posts and pages without AMP will be listed here along with an item list of errors.
D. To be apprised of actions Google may have taken, click on the “Manual Actions” link under “Search Traffic” in your GSC. A manual action Google may take could be either applied to relevant pages or site-wide. Given all the changes and guideline revision, many sites have received a “spammy structured markup” manual action.
It is worth keeping an eye on plugin updates. Some schema types on AMP pages may have an all-or-nothing state and must be valid when it comes to your products showing up in mobile product carousels. Visit your GSC daily to see if a plugin update may have messed up your validated code. You may need to revert to a previous version to correct review structured data errors (where I look first) and any others that suddenly appear. A lot of development is behind structured data and serving up HTML in web apps. Google wants to mitigate the risk of native apps and make sure it doesn’t lose audiences on mobile browsers.
4. Chrome SEO Meta Inspector
This tool is used to inspect the Metadata on-the-go when wanting to inspect a web page and see JSON or other meta code, some not visible while browsing. This extension endeavors to adhere close to the latest Google schema use guidelines. It gives a peek at most features and as gone through several improvements in recent months. Tags warnings can help with troubleshooting markup errors and warnings, with the badge number showing their amount.
If relying on the WC3 testing tools, be aware that its page on Multi-Type Entities (MTEs) [5] is not as frequently updated. Look for the “last update at the bottom when using it.
Note: There are many classes available to check out at ontologies.semanticarts.com.
5. Yandex.Webmaster’s Structured Data Validator
This tool works better if you’re versed and a little familiar with the code language of schema markup. You will need to create an account first and then log in with your Yandex ID. It’s free to use even if it is not beginner friendly.
FAQ About Using the SDTT to Validate Product Structured Data
* Why use the Testing Tools?
The main reason you would want to use the SDTT or any other tool is to affirm your website markup is valid. This also protects you from a manual warning or penalty. Beyond that, it gives you an edge online if you can gain fully-enhanced rich card results.
* What are Testing Tool Warnings?
When checking your markup, many errors and warnings may pop up – don’t be alarmed, this is still quite new. Work through them the best you can by drilling down and reading the helpful suggestions provided. Errors need to be fixed, warnings can be ignored altogether because the tool throws warnings for Structured Data that is optional for fully enhanced cards. Rich results in organic search come from valid markup. If there are warnings, then, your markup is still okay, but the opportunity is there to further enhance your site by correctly adding markup for the optional fields that are suggested. Consider the rules behind the Fact Check tag; you can use this form of markup multiple times on the same page.
* How to Avoid Risks of a Google Spammy Markup Penalty?
Top 3 ways to avoid Google Schema Penalties and minimize the factors that commonly open up chances of an SEO penalty:
1. Never purchase backlinks. Links that provide SEO value to your website should look and be natural. Avoid link schemes even though many of them will come your way and be all dressed up in fancy talk.
2. Use both head keywords and information-rich long tails correctly. Overstuffing your web pages with exact and too frequent recurrences of a specific key phrase can harm web rankings. Keywords are still the backbone of your site’s linked data but incorporate them appropriately in a natural manner of conversation.
3. Publish your own unique, quality content. What someone else has already published is already available to others; your site must have unique, high-quality web content to rank and avoid penalty. Quoting someone is fine with attribution and a proper ratio of unique content.
Fix Product Markup Errors Due to Mobile-first Indexing
“Google recommends adding the missing structured data back into the mobile page but at a reduced percentage. Marketers should avoid adding large amounts of markup and take out any extra schemas that are irrelevant to the content of their pages and Google’s search results. This will ultimately help keep mobile page load times as quick and efficient as possible,” says Simon Schnieders on MarketingTech. [6]
This new report first found in my Google Search Console mid-August 2017, helps to quickly locate missing fields. Even if the information is not for a mandated piece of structured data information today, it may be later or. At a minimum, if it provides prospective buyers with the information that they are seeking, you stand a better chance of winning their trust and purchase.
Armed with key information about the Product structured data fields for name, price, brand, model and page URL, errors are easier to fix. Google is continually working on new report details and some are always in beta. Businesses may find that some of this gets integrated into old reports.
Adoption of Google Product Schema
Today, Google uses use an advanced integrated vocabulary and doesn’t expect publishers to do as much entity reconciliation as they formerly needed to do in order to participate.
With the increased ease Webmaster now have to add product schema markup, adoption of structured data by webmasters is improving. The December 15, 2015 ACM article, also on Github, [7] summarizing schema.org’s success states that: “A sample of 10 billion pages from a combination of the Google index and Web Data Commons provides some key metrics. In this sample 31.3 percent of pages have Schema.org markup, up from 22 percent one year ago”.
To gain a competitive edge, businesses are finding that they must get on board by aggressively marking-up individual product pages on their website. Google product schema helps all major search engines to consistently interpret details on a eCommerce product page such as: product price information, SKU numbers, inventory levels, aggregated ratings and reviews, or location information about your local business. It also helps validate your content so that it is easier for Google to identify and display your products on the Local Pack. Those who don’t adopt the practice of adding product schema are losing visibility in SERPs to those who do so.
The developers behind schema chose the approach of publishing schemas early while having the understanding it product code examples will need improving, rather than attempting to perfect everything prior to making public. As is common across Schema.org, it’s a balancing act: “given strong incentives from consumers, terms can go from nothing to being used on millions of sites within a matter of months.” It’s a key area of search optimization that produces greater chances to be visible to prospective buyers. It is your job to meet users’ search intent and provide high-value answers.
What is the Schema Code for Adding Shipping Details to Products?
It depends on how you add mark up to your content; Google offers guidelines for which products may also be eligible for the further Product schema enhancements:
| Product Schema Enhancements | |
|---|---|
|
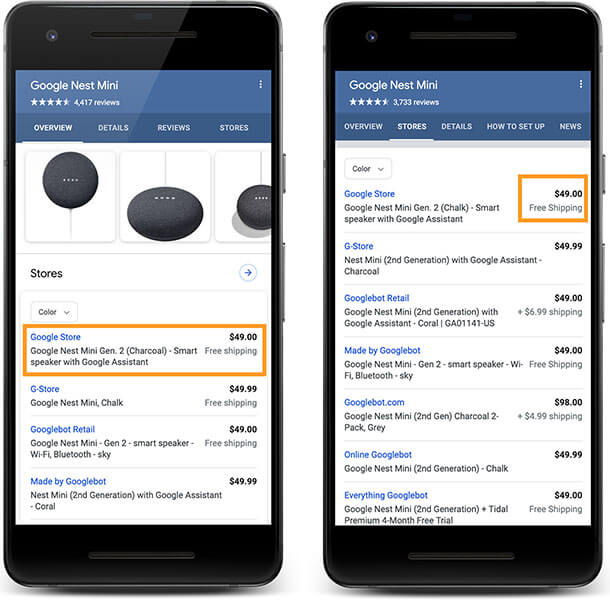
Shipping details: Help people see shipping costs and estimated delivery timeframes based on their location and your company’s shipping policies. Shipping details can appear in the Overview and Stores tabs for a specific product result. This enhancement is only available in the US, in English, and on mobile devices. To be eligible for this enhancement, add |
 Image source: Google |
What is the Method to Get Product Details in Google Images?
Google’s guidelines say that in order to have your product information showing up within Google Images, the following additional properties must be added:
- To show your product information in the rich image viewer: Include the
name,image,price, andpriceCurrencyproperties. - To show your product information in the Related Items feature: Include the
name,image,price,priceCurrency, andavailabilityproperties.
What if Google has not Indexed your Pages with Product Markup?
Check to see if there are any algorithmic penalties or any potential issues with penguin updates.
If you are checking your Google Search Console reports regularly and Google has not indexed your markup, or some aspects of your product’s structured data, like an aggregated rating, seem to be missing, you may need to simply give it longer. If in doubt, make sure that you did send the webpage URL to Google to be sure it crawls it again via the “Fetch with Google” tool. Then continue to audit to know if the structured data is picked up the way intended. For example, both product ItemPage objects and Product/Offer objects showed be recognized in most cases.
If you are still unconvienced, read the pros and cons of structured data implementation.
Product Schema Recovery and Reconsideration Process
While SEO is mostly trial and error to drive improvements in site visibility, Google says, “only valid AMP HTML files and will be shown in Google Search”. We also know that properly implemented product schema markup helps win positions in product carousels. Expect that the use of schema is the same. You don’t have to become a data scientist if you have engaged the professional services of someone who is and keeps connected and current. Successful SEO means always engaging improvements. These SEO techniques also help your products show up in the Google Local Pack. But when it comes to enjoying the power benefits of SEO schema, on-page structured data correctness is less forgiving.
Given that Semantic Web technologies are emerging as an increasingly important approach to search, it seems reasonable to anticipate that the manipulation and querying of RDF data in 2017 will see new and flexible ways to gain rich snippets. In addition to product schema, add all types of essential structured data markup, and customize where you can.
“The recovery and reconsideration process is similar to what you would do for other types of manual penalties. House cleaning, spotless implementation, and documentation are key. In practical terms, once the confidence in the accuracy of structured data is lost, fully regaining it is rare. Gaming structured data is, therefore, a risky business. It is not only not recommended, it is also likely to indefinitely impact upon the look and feel of a site in Google SERPs.” – Kaspar Szymanski, a founding member of SearchBrothers.com
Is Google’s Data Vocabulary Project Outdated?
Yes. If someone in the past implemented structured data on your web pages using Google’s “Data Vocabulary” project, you schema markup code needs updating. Evolutions in the development of structured data on the Web began with collaborations between search engines to create schema.org. However, improvements are necessary and outdated code should be replaced.
Today, we use the widely shared and accepted vocabulary from Schema.org. Depreciated data-vocabulary.org markup does not product eligible Google search result features and enhancements.
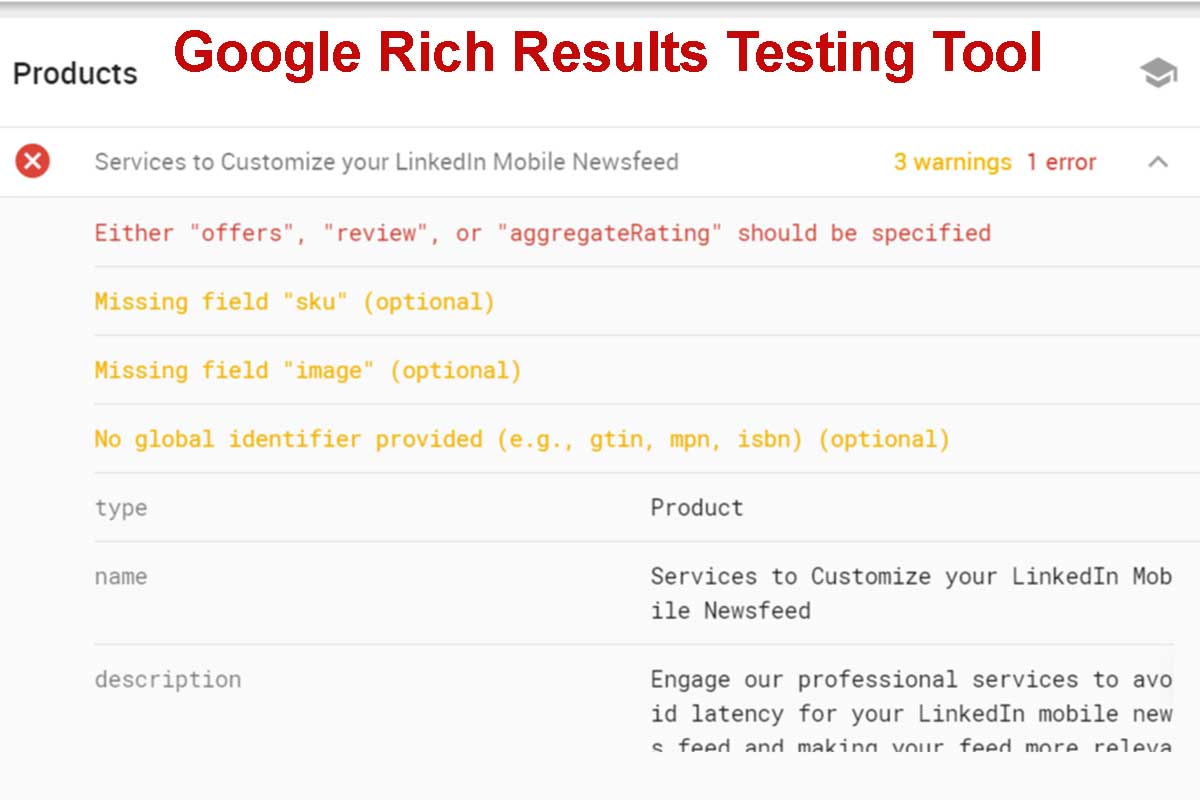
Currently, Google wants a review included in Product schema markup. Without it, you are telling Google there is no markup for a product review. This warning will display when using the Google Rich Results Testing Tool:
Missing field “review” (optional)
History has taught us that frequently structured data markup warnings typically turn into errors warnings over time. If you are using a Shopify panel, remember that only content that customers can see on a page will validate in your Google Search Console. Implementing Product structured data markup correctly includes the need for it to be presented in so that a machine can understand it.
If your Product schema markup has no errors but has warnings, such as missing rating and reviews, it is unlikely that you will gain a rich snippet result in Google SERPs.
Sales Depend on Your Doing Product Schema Markup Right!
Performing a thorough schema website audit for product schema will identify issues, potential ways markup could be taken as deceptive, and then give you time to fix those errors early on so you can avoid Google penalties or manual action. Or we can show your current team how to use your Google Search Console reports to identify and validate product schema. This isn’t some funky SEO tactic to win rich snippets.
This is technical SEO at perhaps its finest hour as one aspect of getting your website visible in the latest and best of SERP features. Your business revenue deserves both the advantages of schema markup and the effort to future-proof it should items that currently fall into the “warning” category become an “error”. Should search queries and deep learning as we know them today ever become obsolete, your online presence will be one step closer to where artificial intelligence is taking the Internet and product sales.
Take a giant step forward today and Request Your Website Schema Audit
References:
[1] https://support.google.com/adspolicy/answer/6008942
[2] www.w3.org/wiki/WebSchemas/MultipleTypesSDO
[3] www.salesforce.com/blog/digital-shopper-first-retail-report-research-blog/
[4] www.seoskeptic.com/structured-data-markup-validation-testing-tools
[5] https://support.google.com/merchants/answer/6386198
[6] marketingtechnews.net/news/2016/dec/14/how-will-googles-mobile-first-indexing-impact-your-seo-campaigns
[7] github.com/brylevkirill/notes/blob/master/Knowledge%20Representation%20and%20Reasoning.md