Ecommerce Schema Markup Guide: How to Maximize Product Schema
Updated 2.20.2025
Knowing how eCommerce schema markup types are used by search engines and where to invest your efforts can be daunting.
Product-rich results in immediate SERPs provide consumers with basic information about a specific product. People want immediacy: this includes informational tidbits like price, a summary description, availability, and reviewer ratings. Our Ecommerce Schema Markup Guide will help you maximize eCommerce schema markup types, learn to automate Product, and more.
Schema markup for products can offer rich results in SERP AI Overviews. It is possible to customize and nest your structured data to give search engines and consumers the details they need. We strive to provide all key elements of product schema so that it may provide the benefits of showing up in the following rich results.
In the midst of unparalleled digital transformation, disruption, innovation, and emerging extensible Product schema, how retail business is best done is changing. Bringing together the semantic data layer with the human consumer layer is less challenging when both your essential and advanced schema markup types are in place.
First, let’s acknowledge that successful sales start with having a great product, some domain authority on a well-optimized website, well-written product pages, and multiple other factors. The reality is that entity-based product search starts with Google’s confidence in the business brand. Informative rich content by a trusted author or product expert helps to build brand authoritativeness. The following tips on how to maximize product schema for your business can add tremendous value by increasing visibility in search engine results pages.
Schema markup aids in providing an accurate understanding of a product. Search engines read it and then can better display the right product to the right user at the right time. The power of Product Knowledge Graph for E-commerce is that you help them see you.
ECOMMERCE SCHEMA MARKUP GUIDE – EXTEND PRODUCT STRUCTURED DATA AND MORE
How to Increase the Visibility of Your Products Using Schema Markup
8 Things businesses can do to be more competitive in the eCommerce Marketplace.
1. Understand how product entity rich results are powered.
2. Set-up your category Product Pages with correct ontology.
3. Provide rich product information via schema properties.
4. Meet Product image requirements for the rich image viewer.
5. Answer questions commonly asked about your products.
6. Prioritize gaining Google 4-5 star Aggregate Reviews for key products.
7. Automate how product schema is pulled (like in Shopify).
8. Continually test, validate, extend, and update your schema.
1. Understand how Product Entity Rich Results are Powered
Schema markup helps search engines source your product pages and display your products in featured snippets. Having your products “findable” online is essential for conversions in AI Search. Companies today have to grow, scale, change and adapt to a world where Google SERPs shift at breakneck speed.
Google is helping search marketers in its published list of best practices to follow to make it easier for its search engine to recognize and catalog products for reference in search.
How Google recognizes and classifies products is complex. Google looks for a product’s Global Trade Item Number (GTIN) and its Manufacturer Part Numbers (MPNs), if available. Product schema should include them; in this way, you are providing Google the information that it is seeking. The brand name entity relationship is made along with the GTIN when referencing products with markup. This helps the search engine quickly and more precisely classify products and match them to offers and relevant search intent.
Best practices for adding product identifiers, which are added in your schema, include:
- Distinctiveness: Individual products are more easily identified by having a unique identifier. How you share this information should be consistent and precisely the same across channels and the ecosystem. Each product should be clearly recognized whether seen in a physical store or within the digital retail marketplace.
- Verifiability: Manufacturer product identity and additional product data should be verifiable through a known and trusted source. This permits marketplaces to verify that product data is correct and comprehensive through global registries and the entities that issued and manage the product identifiers.
- Global Reach: Digital eCommerce has made the world more connected; using an identification protocol that can be implemented globally will support seamless product identification for stakeholders in all countries.
If tasked with trying to markup a product’s “old” price, add an Offer to the Product or Service with the appropriate price, validFrom, and validThrough values. When used in addition to the current price Offer(s), it may record a history of prices up to and including the current.
2. Set-up your Category Product Pages with Correct Ontology
Structured data pagination for category product pages has specific guidelines to follow.
If each individual article page and product landing page is marked up, then all should be fine without needing to additionally markup a list of links to these same pages. Such a list of links is meant to assist people seeking to navigate your site. It is different for search engines since if a site is correctly crawled and indexed, they’ll already understand your individual web pages and the schema structure data on them.
Note that if one item for sale is marked, all product items should be marked. Additionally, unless this is a carousel page, the marked items shouldn’t have internal links to separate product details pages. Your content marketing strategists need to work with these concepts.
“A category page listing several different products (or recipes, videos, or any other type). Each entity should be marked up using the relevant schema.org type, such as schema.org/Product for product category pages. However, if one item is marked, all items should be marked. Also, unless this is a carousel page, the marked items should not link out to separate details pages.” – Google Webmaster Support Forum*
The words and phrases the consumers either speak or type to find a product is vast and complex. How retailers categorize a product is more fixed. Increase your product data pool to glean from; this helps to think about your products in an organizational way. It may catch missing-but-important categories that make sense to users. Aligning with how consumers speak and search is a simple way of connecting products to new audiences.
Well-defined categories help match products through ontology to the categories customers are likely to use to search for these products. If you wish to view an example, study how Amazon uses taxonomy to organize its product pages. Then, decipher the best way your products category page is set up for scrolling. Your organization structured data markup can include nested product information.
3. Provide Rich Product Information via Schema Properties.
Retailers value a search marketer who brings an understanding of demand intelligence to the table.
Once you have determined which and what percentage of product labels help you build transactional keywords, match those keywords to your product pages. You can only add product schema that aligns with text that is already readable by viewers on the page.
Where it fits, add educational value upfront to help the end-user determine if this product will fit their needs. Just how you show that your product solves problems requires studying which methodology for delivering this information is best for each entity. This varies depending on the type of product that it is. For example, a top-quality paint product for historic homes shows value by explaining how its colorants fade more slowly, or its coverage goes further.
To provide better product information for shoppers, include sourced factual content when you have supportive case studies or documents. Add product-related FAQ to make it easy for buyers to get past any lingering questions. We love using Google’s tools to discover new FAQ opportunities.
Schema.org provides dedicated properties that are useful either as textual strings or as URL (URI) links. Schema dependencies or pattern properties are objects, which are the mapping type in JSON. They map “keys” to “values”. Product tags are specific keywords that explain a product’s properties in your online store. Schema Markup is the behind-the-scenes code that provides in-depth product information to Google and other search engines.
Renaming of ShippingService to ShippingConditions
Include shippingDetails schema.org markup. After lots of github conversations, Google drafts a new Shipping Structured data.
- A weight field is added.
- The shippingDestination field should now be in a ShippingConditions object.
- The ShippingRateSettings has expanded to more clearly specify the shipping rate, based on the order price or shipping weight.
The proposed new structured data Type can be used by merchants to provide more shipping details. For example, a retailer offering creative art material for kids, can now enjoy the flexibility of using a sitewide shipping structured data that can then be nested with the Organization structured data.
Use PriceTypeEnumeration Enumeration type with values InvoicePrice, ListPrice, MSRP, MinimumAdvertisedPrice, SRP, SalePrice. These now extend the range of priceType property on the UnitPriceSpecification and CompoundPriceSpecification types.
Use ProductCollection for collections of products.
Implement new schema types and properties to model product size-related attributes. Schema.org version 9.0 included a new /size property to model product sizes as free-form text. A lot of effort is going into how to allow a more structured way of specifying sizes. (You can follow serveral of our How-To Articles.) Here is the January 2021 item Sizes and Measurements in Schema.Org – Proposal*** that is put together by Alex Jansen, Dan Brickley, and Martin Hepp.
Group product images with variants on Shopify. If you have multiple product color variants, and if the second color is preselected based on the URL, then the second variant will be first listed in the structured data, followed by the other color variants.
Price drop: Help potential customers understand the lowest price for your product. Based on the running historical average of a product’s pricing, Google automatically can determine a price drop. The price drop appearance is available in English in the US, at this time, on both desktop and mobile. To Quality for the price drop visibility, add an Offer to your Product structured data. To validate, the price has to be a specific price, not a price range.
4. Meet Product Image Requirements for the Rich Image Viewer
Google Image Search
Having the image and image size is very important. Google tells us that “Product markup also makes your products eligible to display with a badge in Google Images, which can encourage more users to click your content”. On Google’s Product Schema documentation page, one set of instructions is repeated – in red lettering – 5 times!
“For Google Images: This property is required for your product to be eligible for the rich image viewer and the Related Items feature in Google Images.”
To include product information in Google Images, follow these guidelines for required markup:
-
To show your product information in the rich image viewer: Include the
name,image,price, andpriceCurrencyproperties. -
To show your product information in the Related Items feature: Include the
name,image,price,priceCurrency, andavailabilityproperties.
Your image alt tags and other metadata fields help align your images to the product description used on the same page. Always check for broken images and other technical SEO issues.
5. Answer Questions Commonly Asked About Your Products
More consumers are searching for answers than ever before buying a product, especially those at larger price points. Google is very successful as an answer engine and serving up Google answer cards, PAA and other rich answer SERP features. If you include these question answers on your product pages, consumers won’t need to look elsewhere. Supplying answers also affirms you as the product expert.
Mine data to find the top QandA you need to write content for. Here are common questions:
How would you use the product?
Where would you use the product?
Can you return the product after use?
How does one product compare to another?
Is it easy to repair or replace?
If replacement parts are easy to obtain?
“Don’t use FAQPage for advertising purposes”, Google instructs. However, you can have “A product support page that lists FAQs, with no way for users to submit alternative answers”. You can use FAQ schema to answer “Frequently Asked Questions” about a specific product on the product page itself. This will let you be eligible for a collapsible menu under your SERP with the question, that when consumers clicked on it, reveals the answer. Within that answer, you can include a link to your corresponding product page.
6. Prioritize Gaining Google 4-5 Star Aggregate Reviews
Gaining visible AggregateRating Product Review Stars can be achieved through nested schema markup.
Whenever you markup an Aggregate Rated Product Review to you website, be transparent. Reviews reflect the honest experiences opinions, findings, or beliefs about your product. Use the full and exact wording the Reviewer left when they spoke of your product or service.
Google recommends product schema markup. The tech giant is buyer-intent focused when performing search query matching. Products that meet the Review and rating schema markup qualifications have a definite advantage. Product reviews should always directly relate to the product they are about. Review and rating schema implementation are awesome for visibility in organic search as they may display those coveted stars in search results.
Back in March 2020, Google updates its requirements for eCommerce structured data markup for products. All are now mandated to have either review or aggregateRating or offer in their markup. WooCommerce provides a built-in review system that leverages data to include the aggregateRating. That’s basically just the average rating that is printed out. The offers property includes multiple Offer schemas depending on the product.
7. Automate how Product Schema is Pulled (like in Shopify)
You can use an automated product schema creator and data migration of existing customer data from a third party database. There are several service providers that can do that for you.
On a Shopify product page you can do this yourself if you are comfortable with Google Product Schema.
Follow these steps to automate eCommerce Product markup on Shopify:
1. Copy below code:
2. Navigate to your online store -> themes -> Edit your theme
3. Navigate to the snippets folder under your theme code and create a new snippet call it “product-schema”
4. Enter the code you created and validated in step 1 into the new “product-schema.liquid”.
5. Navigate to Product.liquid file, scroll to the very end of the page and add in this code: {% include ‘product-schema’ %}
How a Reaction developer can extend Product Schema markup:
When the need to further customize a property to products seems of value try the following steps. We recommend first attempting to gain these goals using meta fields, tags, or a separate data store that references product IDs.
Due to product variants, extending them involves several steps:
- Extend your database schemas.
- Extend your GraphQL schemas.
- Register your custom property when published to the catalog.
- Register a function that completes your custom Product property, if once published to the catalog.
- Create a GraphQL mutation for establishing this custom property value.
- Create a React component to premit an operator that determines the custom property value, and establish the entity relationship to your mutation, or set your property by other means.
8. Continually Test, Validate, Extend, and Update your Schema
Since your Product schema actually ends up driving visibility and ultimately sales, watch for the need to replace depreciated schema. Fast action here as well as leveraging new product markup will ensure that you gain maximum results from your e-Commerce web pages.
When testing and updating GTINs in schema, remember that Google requests the following:
- Ensure your products have GTINs: Your products must have unique Global Trade Item Numbers (GTINs) to use Manufacturer Center. Assign GTINs to your products, according to instructions on the GS1 website in your local region**.
- Don’t reuse the same product identifiers: GTINs that are shared across multiple products generate confusion. Rather, associate a single product by mapping clearly to a single GTIN. “Reuse of GTINs can cause marketplace catalog data to become out of date and inconsistent, creating confusion.” By taking your product identifiers from unauthorized sources (such as identifiers sold through auction or bankruptcy proceedings), you risk establishing a product identity based on previously registered products or companies.
- Adhere to best practices for product identifiers for custom products: In certain situations (such as a 17th-century antique case good products, customizable products, or one-off artesian products), “a brand can put in place a proprietary approach to avoid product identity issues by managing its products with unique Stock Keeping Unit numbers (SKUs) or Manufacturer Part Numbers (MPNs). The key here is for manufacturers to incorporate the principles around uniqueness, verifiability and global reach to ensure the benefits of having product identifiers materialize”.
If you are using the Google Tag Manager to place your schema types on your website, have a search marketer in change who understands all the ins and outs of managing your eCommerce schema markup this way. Additionally, keep a close eye on traffic to your most important product pages. Quickly analyze significant drops in traffic.
Why Maximizing Product Schema Markup Matters
It helps potential customers see the type of rich snippets that lead them to your products.
For businesses wanting to attract more customers to their e-commerce site, implementing eCommerce schema types will improve changes to increase sales volume. Even the sale of products in a small niche market can better compete within its own e-commerce system or through a marketplace service with Product schema.
Every e-commerce owner and e-commerce manager who knows that SEO is a key factor to drive sales can benefit from getting in Google Free Product Listings. When budgets are too tight to add paid traffic, this becomes all the more important. In the 2020s, using structured data is a crucial factor to gain the best exposure on Google. Following is a list of some e-Commerce rich results that these schema types help you gain visibility in.
* Similar Products
Google Search makes connections with product entities. Like all featured snippets, the search query triggers the results generated and entities help build relevance; this is useful for product relationships or “Similar Products”.
You can see the difference between how a traditional web search listing displays on mobile versus the labels that lead to similar products. They add additional context that helps the consumer get exactly what they want faster. Even when the title, description, and image remain exact, the words “Kids Downhill Skis”, “Powder Skis” and “Downhill Ski Boots” give categorization prompts.
With robust, valid JSON-LD Product markup, you are informing the search engines as to which products are available by gender, material, color, UPC, GTIN, and SKU. In this way, you can reduce friction all their shopping experience by serving up content that does the best job of matching search intent.
* Best Product Carousels
This is a product-specific SERP Feature that appears on the search results pages as unpaid, organic search results. It displays above or between the traditional ten blue links. Real-time eCommerce SEO can gain these organic image-rich product features in Google. Increase the number of product brand links coming into your site if possible to boost your chances to show up here. Avoid money terms in your keyword anchor text links.
When you build, validate, and deploy AMP retail pages, you increase your chances of having your products highlighted by carousels in Google Search. Immediacy in mobile SERPs often means gaining a higher click-through rate and product sales over classic mobile pages.
* Product Knowledge Panels
Product Knowledge Panels organize and display entity details within the Knowledge Graph. Commonly, they display on the right-hand side of Google and Bing desktop SERPs, and closer to top mobile search results.
Product Knowledge Panels are Knowledge Panel variants intended for products. They are unique from brand Knowledge Panels and local Knowledge Panels since businesses cannot claim them. They are meant to be useful during the pre-purchase stages of the customer journey; buyers can quickly read product reviews, see inventory levels, and compare prices.
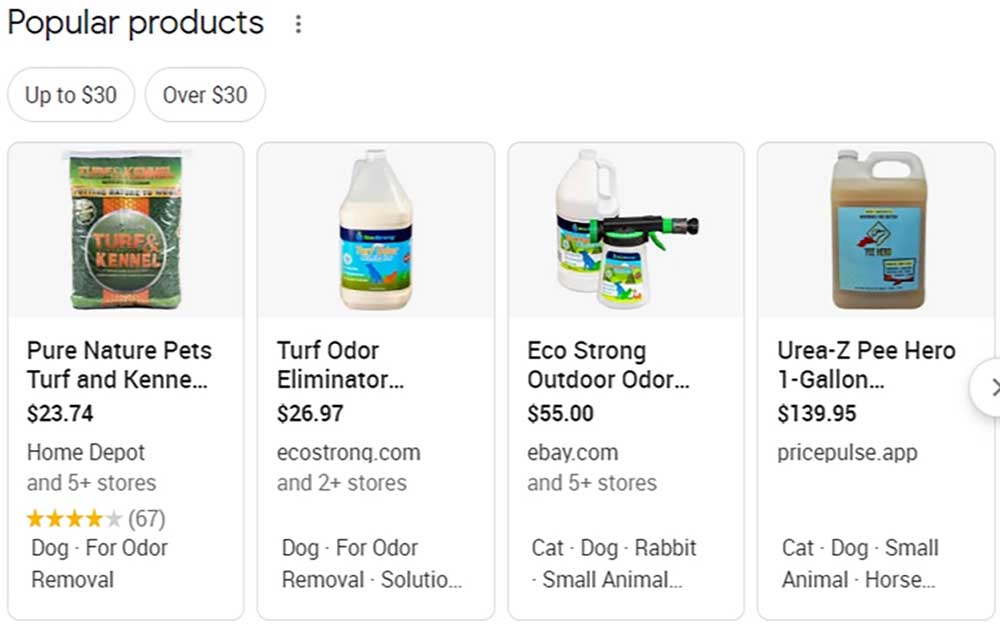
* Popular Products
This feature is a convenient way to combine SEO elements such as custom product schema markup with nested review structured data. Align canonical tags with products from Google’s Merchant Center feed to turn on automatic item updates. Above is an example of Popular Product in Google Search for the search term “turf odor eliminator”.
On January 15, 2020, Google announced its organic mobile search results feature for retail and product-related searches. Much like shopping ads, the new “Popular Products” section highlights various products when a person conducting a category and product-related search. This SERP feature is meant to let consumers “easily browse lots of different stores and brands at once”.
* Free Products Listing Carousel
The “free product listing” carousel was spotted including articles.
Google is repeatedly testing how expanding the scroll-to-text feature helps consumers through its free top product listings boxes. The scroll-to-text feature functions if a person clicks on a search result in Google. It leads to the corresponding web page and automatically scrolls down to that specific passage and highlights the relevant text block. As of February 2021, this has been spotted in product results.
What about the many businesses that are using Shopify for selling their products?
How to Use Liquid Markup from Shopify for E-Commerce Sales
Shopify’s Liquid markup language **** is a logic template language developed by Shopify back in 2006. It empowers dozens of JamStack powered Ruby websites. A theme author need only to import product inventory through a variety of methods such as YAML, JSON or CSV.
You can get started at shopify.dev/tutorials *****. You may then manipulate product data with liquid logic.
{% assign counter = 0 %}
{% for product in collection.products %}
{% if counter < 4 %}
{% if product.price < 1000 %}
{% include 'product-loop' with collection.handle %}
{% assign counter = counter | plus: 1 %}
{% endif %}
{% endif %}
{% endfor %}
So, loop 4 products that are less than $1000
How to Create Product Custom Metadata for Shopify
There’s a FREE advanced custom metadata fields module for Shopify theme developers. Some of the fields you want to add are Primary Material, Color, Gender, GTIN, UPC, Isic 4. Google will take the linked data to further match up to user intent. This is markup for Jekyll CMS. It could be converted to use Shopify Product Collection. {% assign product = site.data.products[page.sku] %}
{
"@context": "schema.org/",
"@type": "Product",
"sameAs": "wikipedia.org/wiki/{{page.wikidata}}",
"name": "{{product.title}}",
"description": "{{product.desc}}",
"sku": "{{product.sku}}",
"mpn": "{{product.sku}}",
"url": "{{site.url}}/{{page.url}}",
"image": {
"@type": "ImageObject",
"@id": "#img",
"representativeOfPage": "True",
"width": {
"@type": "QuantitativeValue",
"value": "1024",
"unitCode": "E37"
},
"height": {
"@type": "QuantitativeValue",
"value": "521",
"unitCode": "E37"
},
"caption": "{{product.desc}}",
"url": "{{site.url}}/images/assets/products/{{page.featured_image}}",
"contentUrl": "{{site.url}}/images/assets/products/{{page.featured_image}}"
},
"review": [{% for items in product.reviews %}
{
"@type": "Review",
"datePublished": "{{items.date}}",
"reviewRating": {
"@type": "Rating",
"ratingValue": "{{items.rate}}",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "{{items.name}}",
"image": {
"@type": "ImageObject",
"representativeOfPage": "false",
"width": {
"@type": "QuantitativeValue",
"value": "400",
"unitCode": "E37"
},
"height": {
"@type": "QuantitativeValue",
"value": "400",
"unitCode": "E37"
},
"caption": "{{items.name}}",
"url": "{{items.image}}",
"contentUrl": "{{items.image}}",
"license": "{{items.license}}",
"acquireLicensePage": "{{items.acquire}}"
},
"url": "{{items.url}}"
},
"reviewBody": "{{items.content}}"}
{%if forloop.last %}],{%else%},{%endif%}{%endfor%}
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "{{product.ratingValue}}",
"reviewCount": "{{product.reviewCount}}"
},
"category": {
"@type": "Thing",
"name": "{{page.category}}",
"@id": "www.wikidata.org/wiki/{{page.wikidata}}",
"description": "{{page.category.description}}"
},
"audience": {
"@type": "Audience",
"audienceType": "{{product.audiance}}",
"sameAs": "www.wikidata.org/wiki/{{page.wikidata}}"
},
"brand": {
"@type": "Brand",
"name": "{{product.brand}}",
"alternateName": "{{product.brand.alt}}",
"description": "{{product.brand.description}}",
"subjectOf": {
"@type": "Organization",
"@id": "{{site.url}}/about.html#person"
},
"logo": {
"@type": "ImageObject",
"@id": "#img",
"representativeOfPage": "True",
"width": {
"@type": "QuantitativeValue",
"value": "300",
"unitCode": "E37"
},
"height": {
"@type": "QuantitativeValue",
"value": "300",
"unitCode": "E37"
},
"caption": "{{site.logo.slogan}}",
"url": "{{site.url}}/assets/images/logo.jpg",
"contentUrl": "{{site.url}}/images/assets/images/logo.jpg}}",
"license": "creativecommons.org/licenses/by-sa/4.0/",
"acquireLicensePage": "{{site.url}}/terms.html"
},
"slogan": "Open Source software fuels the economic engine of society, today"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "{%if product.rprice%}{{product.rprice}}{%else%}{{product.price}}{%endif%}",
"mpn": "{{product.sku}}",
"url": "{{site.url}}{{page.url}}",
"availability": "schema.org/OnlineOnly",
"priceValidUntil": "{{product.priceValidUntil|date_to_xmlschema}}",
"itemCondition": "schema.org/NewCondition",
"itemOffered": {
"@type": [
"Product",
"WebApplication"
],
"name": "{{product.title}}",
"sku": "{{product.sku}}",
"brand": {
"@type": "Brand",
"name": "Denver Prophit Jr.",
"alternateName": "Denver Prophit",
"description": "Denver Prophit Jr. is an Open Source software evangelist who specializes in Technical SEO for Web Applications. Denver Prophit Jr. continues to build his career in developing website themes.",
"subjectOf": {
"@type": "Person",
"@id": "{{site.url}}/about.html#person"
}
},
"featureList": "HTML5 Semantics, JSON+LD Structured Data, Static HTML5",
"exampleOfWork": {
"@id": "{{product.demo}}"
},
"fileSize": "2MB",
"applicationCategory": "BusinessApplication",
"browserRequirements": "requires HTML5 support",
"softwareRequirements": "Ruby 2.x, Jekyll 3.8+",
"operatingSystem": "Linux Operating System",
"mpn": "{{product.sku}}",
"offers": {
"@type": "Offer",
"url": "{{site.url}}{{page.url}}",
"priceCurrency": "USD",
"price": "{%if product.rprice%}{{product.rprice}}{%else%}{{product.price}}{%endif%}",
"priceValidUntil": "{{product.date| date:'%s' | plus:15552000 | date:"%F" | date_to_xmlschema }}",
"itemCondition": "schema.org/NewCondition",
"availability": "schema.org/OnlineOnly"
},
"review": [{% for items in product.reviews %}
{
"@type": "Review",
"datePublished": "{{items.date}}",
"reviewRating": {
"@type": "Rating",
"ratingValue": "{{items.rate}}",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "{{items.name}}",
"image": {
"@type": "ImageObject",
"representativeOfPage": "false",
"width": {
"@type": "QuantitativeValue",
"value": "400",
"unitCode": "E37"
},
"height": {
"@type": "QuantitativeValue",
"value": "400",
"unitCode": "E37"
},
"caption": "{{items.name}}",
"url": "{{items.image}}",
"contentUrl": "{{items.image}}",
"license": "{{items.license}}",
"acquireLicensePage": "{{items.acquire}}"
}
},
"reviewBody": "{{items.content}}"}
{%if forloop.last %}],{%else%},{%endif%}{%endfor%}
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "{{product.ratingValue}}",
"reviewCount": "{{product.reviewCount}}"
},
"description": "{{product.desc}}",
"image": {
"@id": "#img"
},
"screenshot": {
"@type": "ImageObject",
"@id": "#img",
"representativeOfPage": "True",
"width": {
"@type": "QuantitativeValue",
"value": "1024",
"unitCode": "E37"
},
"height": {
"@type": "QuantitativeValue",
"value": "768",
"unitCode": "E37"
},
"caption": "{{product.desc}}",
"url": "{{site.url}}{{product.screenshot}}"
}
}
},
"mainEntityofPage": {
"@type": "ItemPage",
"primaryImageOfPage": {
"@type": "ImageObject",
"representativeOfPage": "True",
"width": {
"@type": "QuantitativeValue",
"value": "1024",
"unitCode": "E37"
},
"height": {
"@type": "QuantitativeValue",
"value": "512",
"unitCode": "E37"
},
"caption": "{{product.title}}",
"url": "{{site.url}}/assets/images/products/{{product.image}}",
"contentUrl": "{{site.url}}/images/assets/products/{{page.featured_image}}",
"license": "creativecommons.org/licenses/by-sa/4.0/",
"acquireLicensePage": "{{site.url}}/terms.html"
},
"lastReviewed": "{{ page.last_modified_at }}",
"reviewedBy": {
"@type": "Person",
"@id": "{{site.url}}/about.html#person",
"name": "{{ author.name }}"
},
"accountablePerson": {
"@type": "Person",
"name": "{{author.name}}",
"@id": "{{site.url}}/about.html#person"
},
"specialty": {
"@type": "Specialty ",
"@id": "wikidata.org/wiki/{{page.wikidata}}"
},
"copyrightHolder": {
"@type": "Organization",
"@id": "{{site.url}}/about.html#publisher",
"name": "{{ site.title }}",
"logo": {
"@type": "ImageObject",
"representativeOfPage": "False",
"width": {
"@type": "QuantitativeValue",
"value": "300",
"unitCode": "E37"
},
"height": {
"@type": "QuantitativeValue",
"value": "300",
"unitCode": "E37"
},
"caption": "Logo of Denver Prophit Jr. - Digital Marketer",
"url": "{{site.url}}/assets/images/denver-prophit-jr-logo.png"
}
},
"copyrightYear": "{{ page.date | date: '%Y' }}",
"discussionUrl": "twitter.com/{{site.socialmedia.twitter}}/status/{{page.tweet_id}}",
"breadcrumb": {
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": "1",
"item": {
"@id": "{{ site.url | append: '/index.html' }}",
"name": "Home"
}
},{% assign crumbs = page.url | remove:'/index.html' | split: '/' %} {% assign crumbs_total = crumbs | size | minus: 1 %}{% for crumb in crumbs offset: 1 %}{% if forloop.index == crumbs_total %}
{
"@type": "ListItem",
"position": "{{ crumbs_total | plus:1 }}",
"item": {
"@id": "{{ site.url }}{{ page.url }}",
"name": "{{ page.crumbtitle}}"
}
}{% else %}
{
"@type": "ListItem",
"position": "{{ crumbs_total }}",
"item": {
"@id": "{% assign crumb_limit = forloop.index | plus: 1 %}{% for crumb in crumbs limit: crumb_limit %}{{ crumb | append: '/' }}{% endfor %}",
"name": "{{ crumb | replace:'-',' ' | capitalize }}"
}
},{% endif %}{% endfor %}
]
}
}
}
The above JSON+LD was written to sell digital themes by my friend Denver Prophit Jr.. You can rewrite it to specify a tangible product. Use schema.org/Product as a guide. Seek out a JSON+LD developer who knows Shopify themes to extend your structured data. Matching user search intent is critical. The more data you give, the more likely your product will match that intent.
If you are relying on a drag and drop product page template for Shopify apps, remember that they are not all created equal. Hundreds of Shopify apps already exist with many more being built. It can be challenging to find a Shopify theme that will actually know how to help you increase sales within your business niche. You want an expert in the use of the product schema / JSON-LD markup type to embed proper and valid structured data onto your eCommerce or product website.
If Consumers Cannot find your Products in Search that Equals Lost Sales
The Nov 4, 2021 Google Research: Search abandonment has a lasting impact on brand loyalty article by Srikanth Belwadi reports on recent Harris Poll research: “three out of four U.S. consumers (76%) report that an unsuccessful search resulted in a lost sale for the retail website, with 48% purchasing the item elsewhere.”
Additionally, eCommerce marketers learn that:
- Overhalf (52%) say they typically abandon their shopping cart and go to another retailer if there’s at least one item they can’t find.
- On the other hand, 69% of consumers indicate after a successful search experience, they buy additional items.
- Nearly all consumers (99%) state that they are at likely to return to a retail website if it provided a good search function.
In our experience, it takes marketing alignment with design, schema implementor and marketing leads to compete in the retail space today. Schema markup helps consumers find your products easily – and that contributes to an improved user experience.
Additional Tips to Win a Competitive Edge by Maximizing Product Schema
Answer each product’s top frequently asked question. Buyers conduct research before making purchases and look for answers online. This makes it imperative to have answers ready directly on your product category page or detail page. Best practices include avoiding repeating the same FAQ on multiple pages; following Google’s established guidelines to show up in People Also Ask boxes.
Ensure Product Landing Pages are crawled. This is the first thing to look at if there are significant page ranking changes. When you have a new product landing page, you can use Google’s Indexing API directly, or a tool like Rank Math SEO for WordPress. When your newly marked-up product pages rank faster, it’s easier to be one step ahead of your competition. Time-sensitive, highly competitive content that has robust retail schema types on it, can tank if something is blocking it from being crawled.
Use schema for the second-hand marketplace. ItemCondition product schema property for selling second-hand items on the retail product market. Schema.org defines it as “A predefined value from OfferItemCondition or a textual description of the condition of the product or service, or the products or services included in the offer.” *** When used with ProductGroup, this property may be used with any Product included in the group; this may have the variants OfferItemCondition and NewCondition.
Provide data-rich information in your markup. Your content is first written for humans, not machine algorithms. Whenever it fits, use local business schema markup. Think of what you would do if looking for a specific item you want to buy. you’ll be looking for a product name, so use the actual product name in your markup versus a model number. If your marketing research indicating what people search for signals they also search for your product specifically by the model number, add it with the product name rather than in place of it.
Place your Product Markup on the right page. Use markup for a specific product, not a category or list of products. For example, “ladies handbags for sale” is not a specific product. A page that sells a Mouawad 1001 Nights Diamond purse is.
Include ‘availability’ in ‘Offer’ in Product JSON-LD. Product ‘availability’ is important data for Google’s rich image viewer, related items feature, a rich snippet for a Google search result, Google Merchant, and more.
To truly be successful in what content you markup, learn what additional answers people also search for and how they find them.
Notable quotes that can help to maximize product schema markup in order to improve visibility in the e-Commerce Marketplace
“About eCommerce updates, don’t forget Google shopping has gone organic yet so far is tied to feeds. So to be able to fully organic, Google Shopping feed specs have to translate to schema.” – Jarno van Driel
“It’s not the case that you’ll see a really clear reaction based on [schema markup that doesn’t produce rich results]…Some people try to look ahead…and start implementing that ahead of time…maybe we will maybe we won’t…We don’t use it as a quality factor…but sometimes we can recognize entities better if you markup entities on a page…[If we’re given a really long query] that helps us to try to find more relevant results…but the most visible effect is really just the rich results.” – John Mueller of Google
Google Product Schema Markup Supports suggestedAge Property
Google knows that shoppers want selective search results that are highly relevant to their needs.
Google recommends using the audience property to specify a PeopleAudience object. This lets you specify the age group using its suggestedMinAge (or suggestedAge.minValue) to indicate age-appropriate data details. It is a great assistance when in target marketing. While we know that Google says search result snippets are primarily generated from page content, this seo schema adds clarity.
Google is testing “Product sites” in its search bar and also replacing “Shopping” with “Products.” Product site boxes have previously been tested in the Google Shopping results. The timing aligned with when Google tested DMA changes to the search results for the EU.
GoogleBot can see schema markup within each page even if it doesn’t apply to featuring a rich result. Age-supported structured data attributes and values are intended for youth or senior audiences; they are not needed for products meant for the average adult.
Wrapping up on Product Schema Implementation
Companies, SEO’s, and coders who are ready to take their business to the next level can sell products better if they follow the above How-To add Product Schema steps. If you are using Shopify, go with a Shopify expert. Most often we add the markup code manually, use the Data Highlighter, or use an App or WordPress Schema Builder.
To increase your chances of winning in the above Product Rich SERPs, hire a coder who understands how to set up a system that reduces or eliminates the need to update modules and platforms.
To learn more about what you can achieve more visibility by implementing advanced Ecommerce Schema Markup, let’s talk further about option to enlist our Schema Markup Audit and Optimization Services
* support.google.com/webmasters/thread/5820005 + developers.google.com/search/blog/2021/02/product-information
** gs1.org/standards/get-barcodes
*** schema.org/itemCondition + https://docs.google.com/document/d/1MbYXG8wRallckDFbqY2NYc8Y83gUGA4ABDHdMclxzQA/
**** shopify.github.io/liquid/
***** shopify.dev/tutorials