How Contextual Ontologies and Taxonomies Form the Base of Good UX Design
Updated 10.28.2024
How to Build A Website UX Structure That Offers a Great Shopper’s Experience
With the buzz of a new year coming, interface experts are revealing their predictions for the coming 12 months for web and mobile prototyping, techniques for maintaining taxonomies, wireframing, and UX design for mobile users and mobile search.
Customer journey maps and user flows have been and remain the bread and butter of UX design, contextual Ontologies, and Taxonomies. The concepts of ontology, taxonomy, and choreography remain central to good UX design in the 2020s, as the value of doing Information Architecture right is increasingly important in a crowded internet. It is also being further defined and integrated into all successful businesses across the Internet.
The semantic web is the act of organizing information on the web. It operates on two basic aspects that function similarly to the human brain: they are taxonomy and ontology. In a semantically ordered web, every informational entity owns a unique degree of coverage for varying topics. Things
or entities are connected relationally through their shared attributes. We think of these attributes as “Ontology.”
Taxonomy is derived from the root words “taxis” and “nomia,” which refers to the “arrangement of things.” Combined with good ontology, they are an effective way to define entities by classifying them into groups and categories.
Every site’s infrastructure challenges exist whether you are serving up e-commerce pages or informational content hubs for educational learning. This necessitates an intelligent approach to data architecture. Artificial intelligence (AI) is revolutionizing all aspects of site information technology. Intelligent semantic search uses machine learning algorithms to smartly manage the way data is cataloged and matched to queries. It seeks to ensure that the web of data information is stored where it can be accessed instantly from anywhere.
Using Entity Ontological Relationships in a Content Classification System
Contextual marketing utilizes semantic-based targeting, which uses content metadata to enable a rich and nuanced understanding of page context.
A clearly structured site can better use enhanced contextual targeting with first-party commerce data to focus your content writing and ads on the places that will have the most impact. The clustering entities patent is updated to a 2022 version that adds “ontologies” language directly to its claims; the inserting part uses the phrase “entity ontological relationships.” This gives us additional insights as to how Google Search works. Some people search for articles by a specific author.
Semantic SEO includes a cluster entities strategy of a site’s ontology as described in the patent. By producing final topic clusters by merging the first-level clusters based on entity ontological relationships and embedding similarities, you can expand your network of content-related entities. For e-Commerce sites, ontologies and taxonomies are helpful to organize your product information.
When you build new content by authoritative authors and use the contextualize topic modeling you are building your brand’s knowledge graph as well.
In this way making it clear who authored your important information pages, improves the customer experience. Transactional content is different. Understanding how your ontology strategy benefits the customer experience and the customer journey over time is critical for evergreen sales funnels.
How to Use Categories and Tags for Taxonomic Hierarchy
It’s helpful to understand Google’s classification system.
It is easy to confuse the best way to use a site’s categories and tags. You may wonder about organizing tags into an ontology or using categories of tags. Then, there is the consideration that a category can be a parent tag encompassing all its children. When you end up with a larger site, having a mechanism in place for keeping track of which tags are children of which other tags is important.
I believe we will see the rise of an Ontologist role in the Age of LLMs to help sort this. Categories may contain as many sub-categories as needed. Tags, on the other hand, are non-hierarchical, meaning there are no child or grandchild tags.
I like using categories for broad groupings of topics. For example, if you’re creating a site that has several articles on TMJ jaw pain, you might use categories such as trigger point injections, the jaw’s anatomy, and treating TMJ pain. Tags are more specific keywords (long tail) that help to associate related content.
In the area of Google Entity Search, equivalence and relevance matter immensely. It involves more than competitive research and analysis. An entity equivalent may not be a direct competitor.
How Does Site Ontology Improve Customer Experiences?
Through an ontology strategy, an understanding is gained to support context to transactions. Highly specialized expertise in a business vertical can be approached via concept ontologies and object ontologies, this is especially important when preparing content for the healthcare niche. Only someone who understands how your content connections work can best use ontologies for product development and to build interactive and highly personalized user experiences.
Taxomony helps tag content topics and enables businesses to be superstars within their niche. The tree of knowledge in an organization is largely reflected in its content, meaning it needs a hierarchy and ontololy structure that supports an evergreen sales funnel.
Ontology defines the terms used to describe and represent the subject matter of your site’s content. How your site’s informational architecture incorporates ontology data should reflect basic concepts in the domain and the contextual relationships between them. Understanding the user’s emotional quotient should be a key factor while designing a user experience.
Taxonomy Of Topics In Webpage Content Organized Using Google AI Studio
Strategy is more critical than ever in AI SEO; ontologies and content taxonomies are key!
A taxonomy is a way of classifying entities. A Webpage can be subdivided and organized into an overall topic and supporting subtopics beneath it. An organized content flow describes the overall topic and how the grouped subtopics individually describe one aspect of the main topic. This creates a Taxonomy of Topics, the hidden structure within the content, or what may be identified as the article’s Content Table.
How using Google AI Studio helped me accomplish this:
- It requires a clear prompting plan, detailed instructions, and multiple prompt design iterations.
- Converts thousands of rows of unstructured data into a well-structured and labeled dataset.
- Google AI Studio identifies key user groups within this new, more useful structured data.
- These insights signal to us how to create a more personalized end user experience within a new taxonomy.
- It requires intense AI monitoring and redirecting to keep accurate and ontrack with my end goals.
We leverage crawl data using SEOntology to make AI a useful assistant when evaluating SEO opportunities and automation tasks. Data displaying in Knowledge Graphs identifies unique entities. Google Search relies on these entity types and the relationships between them. This is a powerful way to improve audience messaging.
How does site ontology improve your knowledge graph?
Taxonomies, ontologies, and web semantic models can all influence how your brand’s knowledge panel takes shape.
By following site structure rules and reasoning, ontologies improve the deduction of new relationships and facts from existing data. This is useful to help Google enrich its knowledge graph question answering capabilities and hidden insights. This inference capability enhances the graph’s intelligence and utility.
Your site’s ontology can best identify and distinguish concepts and their relationships; it describes content and relationships. A taxonomy better formalizes hierarchical relationships among your domain’s concepts. It specifies the term to be used to refer to each; it influences structure and terminology. A taxonomy is a form of classification scheme.
At its core, ontology is the components of a language. This consists of how your articles express core concepts and relationships, grammar, rules and restrictions, and even its mappings to other languages. Some ontologies are small, with just a dozen classes and relationships. Very specialized tasks (SKOS, RDFS, and SHACL) can be best managed this way. Others are huge and can get hard to manage as they seek to describe thousands of classes and hundreds of thousands of entity relationships.
The better you manage ontology on your site, the easier it is to gain a useful knowlege graph.
SEO UX Strategy and Contextual Ontology Architecture
When should an SEO strategy for UX become involved in web design?
Upfront. We put the right SEO UX strategy as the first step when designing or re-designing a website. Why? Because the user experience or UX is a factor in ranking signals. It is when you basically set forth the objectives your business wants to achieve, as well as the goals and priorities to achieve them. This means obtaining the business owners’ input of requirements, matching the look and use of the site to the brand of the company, the business model, and the audience of the product. This is the backbone of User Stories which will guide the project.
We will be hearing more about COA (Contextual Ontology Architecture) in the future.
Both ontologies and taxonomies can track semantic keyword search terms, but an ontology is more prone to classify these words more carefully. Perhaps as parts of natural human language speech, ontology use in UX structure works similar to how precisely one word is the exact synonym for another in semantic search.
We have all seen commercial businesses improve their site’s user experience by applying more aesthetic design, but in the process lose a ton of SEO page rankings. The fact is that user experience and SEO may be in completely different fields but should run parallel with each other. One is to please the human eye and the second is to please the GoogleBot.
Don’t wait till after your site is designed to consider how your UX and taxonomy structure impact page rankings, usability, and internal associations. Rather, create a great UX plan and then use JSON-LD breadcrumbs for your e-Commerce pages or other navigation markup formats to gain visibility.
It is NOT about More Content; it IS about Better Content
If past results look like you’ve nailed content marketing, remember how fast this world evolves. After all, search is competitive in nature. A new form of marketing shaped in 2016 — context that offers a contextual approach. When your website content is enriched with contextual content better visibility can be reached.
It is not just about cranking out more posts and articles, it is about better content.
Having a rich content strategy equals having a better presence in SERPs search contents. Not only can you gain better positioning in the traditional organic blue links, but in feature snippets as well with the use of microdata. Despite the fact that 70% of business sites are creating more content, only 21% of marketers perceive that they are successful at tracking ROI.
The Adoption of Mobile Influences the Contextual Web
According to recent Forrester Research, Contextual Web out-performs responsive design for mobile-first user experiences.
The adoption of mobile has changed how web pages are consumed. Mobile users are unique in the way that they engage with web content on their smartphones versus their desktops or tablets. To delight and offer customers solutions in their mobile moments of search, give them precisely what their immediate context demands. It is not possible for most business sites to reach all customers with an app, so delivering an app-like mobile web experience involves more than a one-size-fits-all responsive web design (RWD) to deliver contextual experiences.
The Mobile Marketer* summarizes the research by stating that “mobile must be service-oriented. While desktop sites are designed to be all things for all consumers, mobile needs to serve the needs and motivations of shoppers on the go. The divergence between mobile and desktop widens as the activity a consumer is engaged in becomes more complex.”
How WordPress Taxonomies Work to Shape Your UX
Taxonomy in WordPress is meant to be a grouping tool for similar posts (or links or custom post types). The names for various groupings in taxonomy are called terms. The term taxonomy is actually just one of several related words describing various aspects of classification in the scheme of data science. Using groupings of cites as an example, we might call one group “Minneapolis”, and another group “St. Paul”.
You can create custom taxonomies that represent topics that you have considerable content about. Since we are in the US, we stick to the English dictionary when creating our categories and tags. Information systems will be influenced by them and they shape your overall site’s data cloud. In order to have effective SEO, This knowledge should be in hand before any site build or website redesign.
How to build an extensible UX site design depends on multiple factors.
Better success is achieved when your team takes into consideration different factors as such, rate of scale needed, the budget, your buyers or clients, deadlines, types of marketing efforts, and project priorities. All may result in minor tweaks to your UX design. A structured approach to your web content building strategies will help you add the necessary web pages to take your advertising to the next level.
In addition to creating a well-targeted and easily manageable AdWords account structure, you need landing pages onsite that avoid the usually poor practice of setting all ads to the Home page of a website. It is best to develop an integrated UX strategy early on when you have plans for business growth in e-commerce paid search and SEO.
To incorporate the advantages of reaching mobile buyers via Ad extensions, you will need the right web pages to point to.
When asked the difference between Taxonomies and Ontologies, Dr. Search* stated “For casual users, these are very similar concepts. Purists have many reasons to treat them as separate disciplines, and we’re not disagreeing with that, but I’m just saying that when a mere mortal is shopping for tools or consultants for either, I’d search for both terms on the web, and treat them initially as synonyms for each other. To be safe, you might want to include the singular and plural form of both; depending on your search engine you might actually do taxonomy OR taxonomies OR ontology OR ontologies”.
An E-commerce Website could Structure their Webpages by Product groupings.
Companies have been undergoing transformation due to cloud market updates and digital technology advancements for decades. In recent years this has come to mean the retooling of business content creation and SEO processes in a world dominated by app developments, cloud, mobile, big data, and social technologies, with developments such as the Internet of Things (IoT), machine learning, and Google artificial intelligence (AI), automation, and further disruptive changes.
Once your basic UX structure is solid, then consider offering content as to price indexes and percent changes for commodity and service groupings and individual items. How you add seasonally adjusted products and services merits additional planning.
With good planning before you pay a lot on marketing your business, address common issues with typical category pages of e-commerce sites. A more haphazard approach as you add products and services can decrease organic visibility and crawl efficiency. With the future growth of your business in mind, identify pending UX issues that might otherwise impact your ability to expand your own website. The benefits pay off when your retail items are displayed in image-rich product carousels in immediate SERPs.
Concepts and Data Modeling Trends for Waterfall UX Design
For digital marketers, keeping up with trends in mobile content marketing, data modeling, SEO, SEM, and PPC is a never-ending process of absorbing new concepts, algorithm updates, working out the introduction of new services or products and their potential relevance to existing content, and then implementing them as required. So, ‘waterfall’ development rhythms have become more ‘agile’ and are heading towards a continuous model of tweaking and making website improvements.
• ‘Containerised’ apps running on public and private clouds are playing a larger role in the future of media consumption and need to be a part of your strategic business marketing plan and site structure.
• When seeking to build an optimal UX experience, create a basic page structure outline that prioritizes your core services by buckets and association.
• Keep individual web pages about your microservices focused and pure, and your visitors will gain the benefits of a simple and easy to navigate a piece of functionality.
• Each microservice page is best when comprised of a single function, service, product, or purpose. You’ve probably heard how offering relevant solutions and answers begin with a delineated separation of concerns, and microservices.
• Link local PPC campaigns to uniquely tailored landing pages with location details to drive traffic online and in-store.
What should design and SEO teams need to be aware of to make taxonomy work?
Think it through making taxonomy changes. Here’s why:
It is best to be extremely careful when altering taxonomies since even a slight change can have ripple effects throughout your site, especially if it is large.
With time as your site scales, replacing a name on only one or a handful of web categories has the potential to impact hundreds or thousands of pages. Remember that your URLs are the blood flow of your site and should remain the same to minimize disruption, particularly if the name change is close. Even when making category changes that are deemed necessary, keep your URLs consistent if possible. It is possible to capitalize on name changes through labeling the page appropriately while maintaining URL consistency for search engines without a load of redirects that can hurt web performance.
How to Get Your Site’s Information Architecture Right?
The user funnel is what is really important; Information Architecture involves bringing data teams together. It starts with gathering data about your site audience before working on your site architecture. It involves creating effective customer personas and write content to design your site for real people. A site’s information architecture includes metadata, scenarios, pages, the consumer journey, and the node and edge entity connections that visualize your brand.
The beginning of a project is an exciting time. The reason for the project is clear, untainted by the realities of an audit, implementation, and the possibilities of what your site can be are limitless. Assessing your site’s architecture may look a little daunting, but there are important things you should keep in mind to make your site’s foundation easy for users to navigate and for you to build on.
While it is much involved with development frameworks, interactive web design, deep learning optimization, conversion funnels and more, but there’s a critical assumption you need to start with if you want your project to come together on time, on budget, and on point: your information architecture is first. You need to define what information your site is primarily about and how it’s going to be organized by taxonomies.
Previously, digital advertisers are typically regarded as having understood one thing better than web and app designers: context. Advertisers have had to be context-sensitive in order to be successful with paid search marketing.
Forester’s report on Mobile-First Demands More Than Basic Responsive Web Design indicated that mobile Web experiences that are as app-like as possible help marketers better meet the needs of on-the-go consumers. Make it easy for your web content to be matched to relevant search queries.
UX Audit Prior to Site Migration
If you are getting ready to move your website to a new host, theme, or platform, this is an ideal time to bring your organic SEO and PPC together.
• Consider your existing content and uses. Whether you are moving your business website from one platform to another, or creating a totally new site, it may be an arduous task unless you are familiar with the steps involved. If you are currently running a PPC campaign, blend it with your SEO activities and all redesign tasks so that you can seamlessly migrate across with few glitches. It will be best to pause your PPC campaigns momentarily when the switch is activated. But first, work together to identify key SEO considerations for each URL and how it is reached both before and after the migration on mobile search. Also, include a Google Map with directions to your business to make travel navigation easy.
• Landing page URL mapping documents.URL mapping documents will be a strong aid for your PPC manager when changing the URLs in each campaign.
• URL depth and keyword rankings. Expect that your site’s earned keyword rankings can fluctuate following UX changes that occur during a site migration or update. Critical pages may find improvement if their page depth has been over 3 and UX connectivity has been poor. Then, consider extending your PPC budget to bridge and shorten the change period to lessen any negative impact on business revenue. Add support pages and or blog posts that answer essential search queries so that suffer less organically during the transition.
By achieving a solid UX approach to future content building, both your PPC and organic SEO can work together more efficiently. Gain the benefits of a collaborative approach by using the same “brand talk”, understanding of your target audiences, stages in the buyer’s journey, and communicating constantly on matters such as keywords, content, URL naming, and placement. We can help you present a stronger digital marketing proposition that attracts and converts new leads.
Developers do the Hard Work to Make it Easy for Users
Ataxonomy is not so much about the products, it is more about the users. Each user has his own “correct” taxonomy, or more properly, each combination of a user and task he has to achieve will have its own correct taxonomy”.
Your marketing team can benefit from a conversation about ontology and taxonomies at the start of a site move or update. Communication and definition within a wider team means agreeing altogether on what is meant when we use, for example, the term “boots”.
Establishing or tuning a site’s ontology isn’t as complex as it sounds. It just takes a concerted conversation around the meaning behind the words we choose to use and how to connect them. There are plenty of tools readily available – some quite familiar ones. How well you structure your site influences how easy it is for Google to crawl and index your site.
With better use of long-tail semantic search terms and ontology, we can clarify if we are selling women’s winter boots, the boot of a trunk (British English), the movie Puss in Boots, or a hotel employee who cleans boots and shoes, carries luggage, and performs other menial tasks.
How your Website Pages are Connected
Both inferred and contextual aspects of a search query can offer new ways of thinking about how a website’s pages are connected. The intent of a search query and the user context is matched using machine learning techniques to understand the intentions behind search queries and the physical/network locations of our users.
By applying the residual machine cues characteristic to the search act and using semantic query analysis, we can improve the UX user experience by anticipating user needs and creating pages that are easy to find.
“By focusing on the contextual bits and pieces around a search act, we might improve our users’ experience of the library website,” explains the Journal of Library User Experiences
Contextual Sense, Ontologies and Taxonomies Can Increase Product Sales
Prospective online buyers are making purchase decisions faster from a web page that is concise, yet complete with details, and easy to navigate to complete a purchase.
Data scientists are needed who can grasp how artificial intelligence (AI) handles contextual messagesand know how to apply them to ontologies and taxonomies. Rarely does a company have such in-house talent nor do they feel they can afford to hire a staff person like this. That means that an analytically talented individual who understands these more advanced aspects of SEO and SEM can be engaged as an independent consultant.
It takes a love for data science to successfully carry the mantle of staying current with complex Google algorithm updates and queries of data that can garner breakthrough insights for the business. Adding structured data to your products and support pages helps to establish your data knowledge graph.
In an article titled Data without Context is No Data At All***, Rajan Chandras says, “There is a growing awareness of the role of reference data and vocabularies as the “data harmonizer” in data and systems integration, reporting and analytics, and data science.”
As you optimize your web pages or prepare new content to offer users solutions and answers, you need to trust your data source, and who interprets it. You need someone who can assume a key role in determining the different applications for ontologies using this data throughout your enterprise. This is a foundational step in creating successful e-Commerce Product pages that gain rich results in SERPs.
Wikipedia explains ontologies as “In computer science and information science, an ontology is a formal naming and definition of the types, properties, and interrelationships of the entities that really or fundamentally exist for a particular domain of discourse. It is thus a practical application of philosophical ontology, with a taxonomy. ….. They include crawlers searching the Web for well-formed ontologies.”
Faceted Navigation and UX Taxonomies
We’ve learned that the technical setup of category and faceted category systems in e-commerce sites can make or break a website’s organic visibility. There are common errors in off-the-shelf and proprietary e-commerce platforms, which means that sites using them aren’t able to rank for all of the terms that they could.”
So it is important that we seek to understand what is different.
Faceted navigation tends to deal more with structured data. However, it may be advantageous to combine both facets and taxonomies as part of a search results list. Empower the user with clickable links right in your body text to help them drill deeper into your site’s content and narrow down their search. Web ontology facets are easily nested for e-commerce technical SEO. Offering a broad definition, a results list taxonomy may be classified as a particular type of faceted navigation.
User research helps web designers SEO professionals, and PPC managers to better understand users and their needs. It identifies the requirements of a product and the best site layout to make the purchasing process easy. Put simply, it removes assumptions from the UX design process, as eliminates improper technical setup. As demands for structured content increase, be sure to update your depreciated Google structured data markup.
What is Information Architecture?
Wikipedia’s Answer: Information architecture (IA) is the structural design of shared information environments; the art and science of organizing and labeling websites, intranets, online communities, and software to support usability and findability; and an emerging community of practice focused on bringing principles of design and architecture to the digital landscape.
What is a User Experience?
User experience (UX) refers to the quality of the user’s interaction with and perceptions of a system.
What is UX Taxonomy?
UX Magazine** Answer: A structure involving parent-child relationship. Or in simple terms, a UX design taxonomy is a tree structure of terms users expect that reflects user needs. By agreeing on a common design taxonomy, practitioners can communicate their ideas more clearly and make certain their work adheres to recognized standards.
What is Ontology?
UX Magazine’s: Within UX, ontology involves the successful communication of content through a navigation scheme. As technology and user experience design both continue to gain influence over our lives, it’s crucial that we understand what we mean when we say what we say.
UX Refinement Using Contextual and Semantic Information
We work with clients to leverage the local context of web pages with natural conversations along with semantic resources. Once an evaluation of your current context has b been completed by extracting keywords from existing pages and the transcript conversations, we expand the queries with keywords that best represent the topic of the query. By adding local business schema markup where fitting, you enhance your content to meet local audiences’s needs.
That page may be further developed with the expansion keywords accompanied by weights indicating their topical similarity to the query. Lastly, semantically related terms are added, using two options: either synonymous terms or similar words based on distributed representations in low-dimensional word embedding spaces.
Taxonomies and Ontologies Mean Different Things yet Overlap
To be clear on the overlap between the use and differences of Taxonomies and Ontologies in a site’s UX design.
* Ontologies are often larger in scope. It may help to view taxonomy as a subset of a larger ontology, a taxonomy “tree” in an ontological “forest”.
* Ontologies typically cover a topic from multiple viewpoints; “cart” being viewed as a human activity to carry a load and also a shopping cart in e-commerce sites.
* Ontologies more often encompass controlled vocabulary and a closely-knit relationship of topics. For example, they may also have information more about the process of how a product was made, or a methodology behind why a specific service is recommended.
* If your page content is more academic in nature, start with Ontologies in mind for your UX design. For product pages, the SEO industry tends to use Taxonomies. When you’re researching or looking to buy something related to technology, try engaging both.
* Taxonomies differ by how much additional information the viewer needs for the intended purpose of the page. It can be a simple logical grouping, possibly with or without supporting service terms or product variations. Also, your UX should take into account whether or not data and actions are associated with each node.
Align your site’s product classifications with how you add Products to your Google Business Listing for consistency.
Keep Your UX Simple to Eliminate Cognitive Strain
Cognitive strain is more obvious when observing how people interact with a website’s interface. This is why we recommend user testing as part of your research, measurement, and ongoing SEO optimization activities. Recognizing and updating design elements and the UX experience when too much effort is required from the user can generate fantastic bottom-line value to your business revenue.
A great mobile web UX design also takes into account that consumers on the go often rely on just one hand or even one thumb to go from one page to the next. More than ever, they rely on voice commands. Meeting the needs of these site visitors requires thought about the space between navigational buttons and a page’s touchpoints.
Mobile users also want super-fast experiences on pages that load quickly, something that is a challenge with client-side responsive Web design. It is better to forgo a complex menu header and design features that are complex and slow the user experience.
What to Avoid for Better Contextual UX Design
1. Redundant Links on Routing Pages
When the body of your routing page is well structured, has links with succinct anchor text descriptions that introduce the resulting content, you don’t need a left-hand sub-menu that repeat the same links. When people were evaluating link options in your UX design, they don’t need too many choices to scan. Avoiding redundancy in your navigation strategies will make it easier for people on a page to better commit time to fixate on and read what is important to them.
2. Deviating from Proven UX Web Design Conventions
Using standard web UX design convention helps users anticipate what actions they can take. Each and every Internet user that visits your website or application has most likely been trained by thousands of other web designers to assume common interactive elements to look and work a certain way. By focusing on what works best for users, error-prone UX conditions can be skipped such as when a website deviates too far from established conventions.
3. Skimping on Gathering User Data
Discovering potential gaps between users’ ability to navigate your website and designers’ mental models can save a lot of mistakes. This requires gathering user data from your Search Console and Google Analytics to locate a wealth of user actions that can suit a variety of circumstances. Select a methodology that arms you with the context for why users find some sites easy to navigate and others too complex or disarrayed.
Methods such as contextual inquiry, field studies, and ethnographic studies are ideally suited for determining user preferences and expectations at an early stage when you’re starting a new site design. Once you do have an idea (or at least a prototype) you can use qualitative usability testing and predictive analytics to detect and fill gaps between designers’ concepts and users’ expectations.
4. Deviating from the Page’s Core Goal
Sometimes users don’t realize that the action step offered on a page will trigger an action that results in changes that are wide in scope and lead them somewhere else on your site. Users may well wish to revise their goals once they see the effect of the action with their intent.
Whenever possible, remove conditions that demand users to maintain information in their own memory while they navigate from one page to another in complex, multi-step procedures. Make an effort to show the contextual information that users need to complete a step. Compelling images help visitors remember a page. It is important that your web designer understand how to optimize and size images correctly.
Remember, users often have interruptions or are busy multitasking, or otherwise not fully focused on the web page they’re on. A good approach is to make it easy so that if your users are interrupted by a phone call, they can come back and complete in a multi-step process. Stay on topic and keep the goal of the page clear.
5. Taxonomies with Unfamiliar Naming Conventions
With larger e-Commerce sites, it is impossible to create a composite taxonomy covering all the individual taxonomies of all users who will ever navigate your website. While you try to make it a quick process for them to get around, users typically need lots of time to locate a product categorized by a taxonomy that may differ from their own. Enable good SEO techniques once a user is on your site in addition to taxonomies.
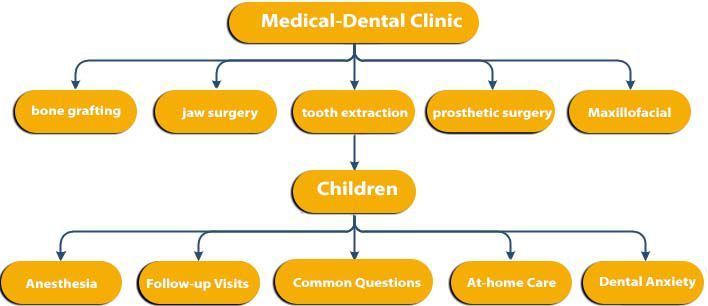
A Medical Niche Site or Non-profit Web site could Structure their Web Pages by Service Groupings.
How contextual ontologies help with a content groupings
Taxonomy might only represent a logical UX structure, like all the services of a medical-dental clinic. Other taxonomies may include keywords about each subject, terms that could be used to match against documents or queries used by service. Using this example, an extended version of the taxonomy for medical search might include keywords, for example the “dental” topic might include the terms ‘jaw surgery, ‘Bone Grafting’, ‘wisdom teeth extraction’ and ‘pre-prosthetic surgery’.
While not all taxonomies include descriptive keywords for each item, ontologies typically are comprised of vocabulary terms, in some form or another.
“Some navigation implementations risk pushing users into a state of cognitive strain which lessens the likelihood of them taking desirable actions. Your methodologies, ad campaigns, and slogans may change. You should never use nomenclature tied to these as organizing elements in your information architecture and navigation labels. ” – Nielsen Norman Group**
Why UX Design is Vital for Search Marketing
By whatever means that someone finds and consumes your web content, they arrived with certain expectations before interacting with your brand. Every business must adapt and put foundational SEO best practices in place. No business website is too small or too large. It is the core for businesses to combine user experience (UX) and search engine optimization (SEO) strategies for online clickthrough rates (CTR) and conversions. Investing in this approach ensures more conversions and will help you achieve and sustain a competitive advantage. Focusing merely on only one of these two will result in sub-optimal experiences for your site visitors and less revenue.
Search traffic typically increases with the use of long-tail SEO strategies in a UX design that can be incorporated into data analysis. By reviewing your data sets for which long-tail terms and which keyword phrases are producing the most organic traffic, you can expand the effectiveness of your web pages.
By auditing your site for effective, “landing page experiences”, you can not only improve your ranking ads in AdWords, but great UX has benefits to every aspect of your website and its marketing. Thus your site’s structure is derived from its content and is best when it basically is crafted from a user experience design.
“Google mostly wants your content, the more the better. They monetize third-party content so that’s why they need it. Users only in some cases need that content, in others, they don’t. So at the end of the day it’s very difficult to reconcile the view of content from the UX perspective, the customer’s perspective, and the one from the SEO perspective,” advises Tad Chef, owner of SEO 2.0.
SEO and UX: a Vital Team
UX designers and SEO professionals have a history of competing against each other. Each being passionate about their craft, they often find that many company’s digital budgets are divided between departments, and so the battle to ensure adequate funding comes into play. Because the business’s ultimate success and revenue streams online are ever more user-focused, many businesses are discovering that SEO and UX must together in order to drive more sales.
Instead of competing and confusion, SEO’s and UX teams do better when both realize that they share the same focus on delivering a great experience at different stages of the customer’s journey. In reality, SEO and UX are two sides of the same coin, each needs the other.
Today’s search engine algorithms pay more attention to the user experience, meaning that digital marketers have learned to marry SEO and UX together to drive qualified leads and increase the number of conversions on their website.
Analyzing search query data reveals what prospective website visitors are looking for; this data is vital for discerning UX designers’ decisions since it serves as a sample size of their overall audience. These insights are even more important than ever as UX designers align with SEO data to influence their development options.
When you know what solutions your customers are asking for and how your prospects use search, making priority adjustments to your website is easier so visitors can quickly discover what they want. SEO’s and UX teams that work harmoniously together to determine which pages should be optimized, gain better conversion levels.
The Role of Taxonomies in UX and Knowledge Management
Often when discussing the theory of knowledge immersed in ontology, the Martin Heidegger name surfaces. The word ontology relates to creating taxonomies for classifying organisms. His manner was to illuminate what he thought truly needed to be said and to surmise the most critical components. Category taxonomy helps to structure data in a way that helps to identify and find core statements. Custom tag taxonomy can be public and private, which is extremely useful for the internal grouping of elements as well. For example, a grouping of VIP users, social influencers; freelance editors, etc.
Before creating or redesigning a website, explore the framework that ontologies can provide for enterprise and Google knowledge graphs. The semantic layers of information provided on your web pages can be used as a basis for text mining. This can help your company turn data into key knowledge that offers a competitive advantage.
“Ontologies and graph databases provide the foundation for a knowledge graph. Organizations can leverage knowledge graphs to support data analytics, recommendation engines, or even chatbots that can help them discover, interpret, and understand their content.” – Data analyst James Midkiff
Skill of Understanding Big Data and Analytics
Analytical machines that leverage artificial intelligence, such as IBM Watson, are currently contributing to key medical diagnoses and newer forms of legal research. Your web pages can richly supply solutions and answers for Google’s Answer Engine.
We start by auditing and ensuring that your website fits your business goals, ability to execute, and revenue needs. We offer partner businesses that offer support services for digital growth and how to establish clear business objectives.
 Contract with Jeannie Hill, founder of Hill Web Creations to ensure a great UX design, web optimization, and to be confident that your contextual components, ontologies, and taxonomies are expertly crafted.
Contract with Jeannie Hill, founder of Hill Web Creations to ensure a great UX design, web optimization, and to be confident that your contextual components, ontologies, and taxonomies are expertly crafted. I enjoy residing in Minneapolis, Minnesota, where I provide digital marketing services to the metro area and beyond.
Client Review for Google Maps Local Search Marketing
5 out of 5 stars
July 18, 2016
“Jeannie Hill of Hill Web Creations created an excellent website for my business, Thatcher Law Firm PA. She is very creative and really understands SEO. I have seen excellent results from the website Jeannie designed for me.” –Catherine Thatcher
How to use Ontologies in Context?
The application of a contextual ontologies approach should blend with your site’s UX and context using the description logic language and natural language processing. This adds to your personalized search capabilities. Meeting personal needs is successful when the intent of personalized search reaches the right audience. Selling a web design project is one thing, helping a business make their site work to meet real consumer needs is another. That requires an effective ontology that organizes data, limits complexity, and makes it easy for people to find what they need.
“The need of multi-context definition of concepts is: new requirements and information needs impose that many systems to coordinate, access shared entities of one another, and query autonomous, heterogeneous information sources”, according to Contextual Ontologies – Motivations, Challenges, and Solutions.
According to authors Djamal Benslimane, Ahmed Arara, Gilles Falquet, Zakaria Maamar, Philippe Thiran, and Faiez Gargouri, users need better ontology languages when seeking to interchange data in a domain.
There are many important and rapid developments taking place on the contextual web development front. Webmasters and SEO professionals are keen to follow announcements emanating from Google. To keep a site’s competitiveness, it is imperative to remain alerted and current. What is relevant today in both desktop and mobile UX design may become completely obsolete tomorrow. But for now, taxonomies are useful means of classifications of logical relationships between content.
How to Create Better Contextual Ontologies
When determining how you write your content, “context” refers to any information that tells readers and search engines something more about an entity. For example, ontology about a medical device may include information like e.g. its creator, uses/activities, benefits associated with it, etc. Another example is including the context of an activity (e.g. in sensor-based systems) that gives information regarding the person who performs an associated activity, possibly his intentions, improvements, accomplishments, etc.
There is a variety of learning styles that are available to enrich concepts of a site’s ontology. Another publication that we recommend reading is SEMCON: Semantic and Contextual Objective Metric for Enriching Domain Ontology Concepts
“Taxonomies can be a daunting challenge. Understanding how to classify content requires manual effort and is an iterative process. Typically it is a long and arduous activity that requires significant human resources and planning.” – Martin Garland of Concept Search****
Wrapping it up on Contextual Ontologies for the Structured Web
Adopting and adapting to the updates demanded by Google is central to the success of businesses in modern cutthroat marketplaces. Webmasters and SEO, and SEM professionals associated with website designing and search deployment that remain quick to learn newer methods and technologies are excited at the prospect. A newer element of web-based technology is sure to be revealed and will bring along a slew of new possibilities. One more recent core aspect of SEO that should be add to web content is nich schema to help people and search engines identify your content. You already know that every other business in your industry is competing for the same coveted visibility in Google owned SERPs; this can help you stand out.
If your business wants a better-democratized approach to your site’s architectural layout, improved datasets for queries, build pages that successfully reach digital shoppers using paid search, and crunching analytics, call us. 651-206-2410.
Get ahead of the pack and Request a Full SEO Website Audit
Image Modified from iStock
* www.ideaeng.com/taxonomies-ontologies-0602
** uxmag.com/articles/a-common-design-taxonomy + https://www.nngroup.com/articles/navigation-cognitive-strain/
*** data-informed.com/data-without-context-is-no-data-at-all
**** https://www.conceptsearching.com/taxonomy-in-the-dark/
***** https://www.mobilemarketer.com/ex/mobilemarketer/cms/news/research/23001.html
