Google Image Guidelines and Adding Structured Data Images
Updated June 24, 2024
Advances in visual search are shaping how images are added to a site as well as all forms of visual content.
Google SERPs are producing more photo-first local search results. Your images can be sourced in Google Shopping results more often – if they comply. The chief goal of all advertising is to help the individual viewing it quickly recognize and align with the product or brand being offered. Today, there is more to consider than just the standard website image size. According to Google, they seek to feature Google Image results from pages that are authoritative.
As well, people gravitate to images of happy faces first and text second. Visuals must be combined with technical SEO factors, which include photo dimension requirement, image weight requirements, and proper structured data implementation for results-driven marketing. For example, the new image size for acceptable recipe schema is a 185px x 185px minimum. While site visitors show a preference for pages with an image, it used to be allowed not to have one. Now Google says, “Every page must contain at least one image (whether or not you include markup)”. And if you want to gain featured snippets, there is a structured SEO approach needed with certain new image dimension suggestions to follow. By adhering to the new Google Image Guidelines and AMP rules and correcting structured data image implementations, you may gain more visibility in search engine result pages (SERPs)
Our purpose in writing this article centers largely on Google’s image guidelines and Accelerated Mobile Pages (AMP) image guidelines. This is a response to many webmasters and site owners requesting details on how to choose an image and how to optimize an image for their website’s content and digital marketing needs. We answer common image questions, especially as they relate to advertising in the mobile-first world.
What are the Most Important Image Guidelines to Know?
- Article featured images on a web page should be at least 1200 pixels wide if the height is 900px, as of May 26, 2020. It’s a matter of math.
- Every page is required to include at least one image (whether or not you include markup). Google will pick the best image to display in Search results based on the aspect ratio and resolution.
- Image URLs must be crawlable, indexable, make sense, and relate to the post.
- Images must represent the marked-up content.
- Images must be in BMP, GIF, JPEG, PNG, WebP, and SVG format for JSON-LD implementation for eCommerce schema. Developers may also inline images as Data URIs. Data URIs provide a way to include a file, such as an image, inline by setting the
srcof animgelement as a Base64 encoded string. - For best results, provide multiple high-resolution images (minimum of 50K pixels when multiplying width and height) with the following aspect ratios: 16×9, 4×3, and 1×1. (Google updated thier documentation on Auguest 22, 2022. Formerly it was a minimum of 800,000 pixels when multiplying width and height.)
Remember that Google may update its image requirements and guidelines anytime. Keep a current and agile marketing plan to pivot when necessary. Find AMP image size errors in your Google Search Console Insights by using the URL inspector and new reports.
The ways that Google and other search engines continue to expand on image search is reflected on the URL rollover featured in SERPs that prompts an image popup. Slow loading, heavy or improperly formatted images are often problematic in your Core Web Vitals reports. How you use images on your site is important for your ,favorable mobile search results – you don’t want to keep people wanting for an image to load. You may loose them altogether.
Where Should the Featured Image be Placed on a Web Page?
Place the featured image first or high on each web page.
On Sept 24, 2018, Google announced that it has revised its image search algorithm to display photos based on the authority of a web page as the factor it will rely on. Or old or recent content is also affected how Google values the placement of the image on the page. Meaning that the images you place higher up on a page are more highly valued by Google.
If you are watching the changes in SERP displays, you already know that the tech giant regards images as an important element. It helps to have your images displayed in question answer SERP types. Google wrote:
”Over the last year, we’ve overhauled the Google Images algorithm to rank results that have both great images and great content on the page. For starters, the authority of a web page is now a more important signal in the ranking. If you’re doing a search for DIY shelving, the site behind the image is now more likely to be a site related to DIY projects. We also prioritize fresher content, so you’re more likely to visit a site that has been updated recently.
Also, it wasn’t long ago that if you visited an image’s web page, it might be hard to find the specific image you were looking for when you got there. We now prioritize sites where the image is central to the page, and higher up on the page. So if you’re looking to buy a specific pair of shoes, a product page dedicated to that pair of shoes will be prioritized above, say, a category page showing a range of shoe styles.”
Image Guidelines for Google News Stories
Best practices to ensure Google News indexes the right lead image you want associated with your article:
- Use images that help explian the story versus using logos or captions.
- Implement Schema.org or og:image tags to assist the image crawl in identifying the image you designate as a thumbnail next to your article.
- Use an image format that Google Images supports and include in your article schema markup.
- Size your images at least 60 x 90 pixels and use images with reasonable aspect ratios.
- Format your images as inline.
- Place your images near their respective article titles.
- Include image labels with well-written captions.
- Make sure a robots.txt file or a metatag isn’t blocking our access to your images.
“To show as many different sources to our users as possible, we sometimes pair relevant images with articles from different sources. While we can’t guarantee to include all your images, these best practices help increase the likelihood your images are included in Google News.” – Best practices for your article pages ****
Google Logo Image Specifications
logo |
A logo that is representative of your organization, if applicable. Adding this property can help Google Image guidelines:
If you use the |
Google Image SEO Best Practices
SEO image optimization is important because it can help improve a website’s loading speed, search engine rankings, and lead conversion rates.
Many of our clients at first don’t understand why image requirements can be so specific. Or why they matter. Here is one explanation from Google: “Follow the general structured data guidelines as well as any guidelines specific to your structured data type; otherwise your structured data might be ineligible for rich result display in Google Images.”
Google user studies indicate that searchers want more than answers; that want images or content that makes the answer clearer.
Google uses alt text, computer vision algorithms, and the contents page’s content to understand the image’s subject. Alt text in images can also function as anchor text if you decide to use an image as a link; however, stuffing image alt text is not allowed.
“The technical requirements for getting your content in Google’s search result applies to images too. Since images are a substantially different format compared to HTML, it means there are additional requirements for getting images indexed; for example, finding the images on your site is different, and the presentation of the images also influences whether an image is indexed at all, and for the right keywords.” – Google image SEO best practices
Google also recommends having the extension of image filenames match with the file type.
SEO’s need to know that the content and metadata of pages where an image is embedded can have a great influence on how and where an image may display in Google’s search results.
Visual Marketing Explains What your Business World is About
How do images help support business growth?
Poor quality images reflect poorly on your brand. Quality images communicate to the consumer that your brand is personal and trustworthy. When used smartly, images may drive a significant number of visitors to your website. Compelling images encourage social shares and brand interaction, and ultimately help you to achieve your business goals.
Imagery work that results in a powerful visualization helps site visitors to identify with your business and products. Relevant, exciting, emotionally engaging images are vital media assets for business growth. Some digital marketers consider it daunting as new guidelines emerge for the use of images along with the complex need of accessing how imagery produces emotional experiences. Image selections for your online product pages and services can start with the information below; it will protect you from making poor choices and save you time, a fine, or schema product markup penalty in the long run.
Let’s assume that you have worked hard to come up with the right corporate image, and now you want to leverage your corporate image to increase your business brand’s visibility and revenue. If you were not aware of it before, it is time to become current on the latest image specifications, rules, and warnings. You may have gained hundreds of 5 star healthcare reviews to boost your search results, but you still need hard-working images.
Google Rolls in IPTC Metadata Support for Google Images
“As part of a collaboration between Google, photo industry consortium CEPIC, and IPTC, the global technical standards body for the news media, you can now access rights-related image metadata in Google Images.” – Google*******
So, as of September 27, 2018, Google “added Creator and Credit metadata whenever present to images on Google Images”. They also indicated that a Copyright Notice metadata to be available in the future. You will also need to follow specific image guidelines for Google Business Profile products.
Image Specifications for Google AdWords Advertising
Image ads capture shopper’s attention across the widely used. The right image may be viewed by your identified target within Google vast Display Network, consisting of approximately 2 million websites and apps. So you want your images to both look great up close and to load fast.
In this image use scenario, there are both dimension and weight specifications. AdWords account managers can upload image ads from a huge selection of specified image dimensions through the AdWords Editor. Currently, the image size limit for all AdWords image ads is 150 kilobytes. To date, the Words Editor has not supported double-sized images (for example, a 1024 x 90 image for a 512 x 45 ad slot) for high-resolution display devices.
Sometimes we work with a team that prefers to design the images for their Google display ad sizes versus contracting someone to do the ad graphics. In that case, clear instructions to the graphic designer should include a notice that the final product should be in JPEG, SWF, PNG, or GIF formats. Currently, these are the only acceptable formats for PPC advertising.
Keep in mind how your Ads display on mobile devices and start with the banner image formats that most users click on. Some requirements also apply to Image overlay ads and HTML5 ads. Your PPC professional will know what image specifications are needed and which ones that A/B testing shows how mobile engagement is impacted by image content.
Images must be representative of all keywords and ads found in any particular ad group when using image extensions. Also, product images must be of sufficiently high enough quality to convert.
WARNING: Businesses may face a Google misrepresentation warning if they deem it protects users. Images with text should comply. “We don’t allow ads or destinations that intend to deceive users by excluding relevant information or giving misleading information about products, services, or businesses”, the Google advertising platform states**********.
When possible, name your image URLs right the first time around.
“If we see changes in URLs with regards to embedded images then that’s something where we will have to go off and first recrawl those images, reprocess them, re-index them, and get them all ready for image search again.” – Google’s John Mueller
Image Guidelines for AMP Pages
Paid search and AMP landing pages are more advanced in that they supports both media queries and element queries. Not only that, it also comes with a unique built-in process that can control the layout of individual elements, like images. Google now encourages webmasters to think in terms of an images aspect ratio. Aspect ratio is the proportional relationship between the width and height of a specific image. It is typically stated as two numbers separated by an x—for example, 16 x 9 or 4 x 3. When you adjust photos using aspect ratios you keep the image’s resolution intact.
Responsive images for AMP versions of your pages and posts
For responsive images on AMP, “the width and height do not need to match the exact width and height of the amp-img; those values just need to result in the same aspect ratio. For example, instead of specifying width=”900″ and height=”675″, you can just specify width=”1.33″ and height=”1″, according to its documentation. If you have hired a professional photographer to gain your own unique images, make sure that you have flexibility when using them online. It’s not about whether the photographer wants to crop them; it is about whether the picture needs cropping.
The AMP layout setup necessitates the aspect ratio of an image to precede the need to fetch the image; however, in situations when the image’s dimensions are unknown, to maintain the needed image aspect ratios, combine AMP’s fill layout with the object-fit CSS property. Add the srcset attribute for retina ready images. The x represents the device pixel ratio. Then a 2x image will be rendered on devices that have a 2px ratio.
A simple amp-img that relies on amphtml will be given a fixed width and height. When using a larger image on a small device part of that image will be visual off-screen. The AMP Ready site provides examples of how images will scale and the AMP layout manager makes easy work of it. Without AMP in consideration, one could just set the max-width at 100% and height of auto so the original image size is used until the viewport is too small. Then the graphic is shrunk as appropriate, in ratio, for smaller screens. AMP requires an additional thought process for your images.
The AMP HTML runtime is super efficient at managing image resources, knowing when it is best to delay or prioritize resource loading by determining the viewport position, system resources, bandwidth strength, as well as additional factors. It can also play animated GIF images
Your images can display with the specified fixed height and width you gave them. At a minimum, an explicit width and height need to be included. Adding various sizes is a plus. Then you make them responsive by adding layout="responsive". As <amp-img> depends on JavaScript code, if the user opts to disable scripts, your images won’t display. For this scenario, you are permitted to provide a fallback to the image by adding <img> and <noscript>. See the Firebase’s examples.
“AMP-IMG is the AMP HTML replacement for images. AMP IMG is a pretty smart tag. The amp javascript runtime prioritizes images based on the connection, viewport, system resources or other factors. Most images are lazy loaded. That means images only get loaded when they scroll into view.” – ampready.com
“Since AMP pages are usually served from an AMP Cache, you won’t get the biggest Progressive Web App benefits on that first click, since your own Service Worker can’t run. On the other hand, a Progressive Web App can never be as fast as AMP on that first click, as platforms can safely and cheaply prerender (image-rich) AMP pages.” – Smashing Magazine********
AMP Logo Requirements
Photo files must be uploaded in raster, such as .jpg, .png, or .gif; vectors, such as .svg logo images are not permitted.
Animation is not permitted in the logo.
Nor is a full wordmark logo or an icon logo version.
The graphic has to be legible and on a white or light background. No black background.
The logo size should be a rectangle, save your square version for other uses, like on your Google Business Listing.
Your AMP logo should fit inside a 60x600px rectangle. The AMP HTML community recommends it be exactly 60px high (preferred), or precisely 600px wide. It states the example of a 450x45px logo would be unacceptable, regardless of fitting in the 600x60px rectangle.
If you are using the AMP plugin for WordPress be sure to indicate your AMP logo. If you don’t you may get structured data implementation errors on your AMP pages, as currently they commonly convert Article schema into Blog Post schema.
Your site’s favicon should be 48×48.
Mobile Image Galleries That Use AMP-Carousel
Many have heard rumors that image gallery page elements are greatly limited on Accelerated Mobile Pages. This should be debunked, as the amp-carousel component can be ideal for image galleries – it just requires specific skills. The carousel needs the height attribute to be stated in advance. This may be challenging if the displayed images and captions are sent if varying size and length. AMP developers have worked hard to solve this problem.
Correct setup for the AMP image carousel includes:
- using the amp-fit-text component.
- importing the carousel component into the page’s header.
- a knowledge of how to use the amp-selector component.
- integrating the amp-bind component.
- leveraging the amp-image-lightbox component with standard CSS when you want it to receive style updates.
AMP image galleries can also have the caption overlaying the image and use thumbnail images as a preview of for image selection.
AMP Hero Images for Progressive Web Apps
Your page’s first hero image and the corresponding AMP headline can be prerendered, so that site visitors can see your content instantly by it being above the fold. If you’re following the web development community, chances are you’ve read about AMP with progressive web apps (PWAs). It’s a head term that describes web experiences so advanced that they compete with ever-so-rich and immersive native apps and use “Retina,” full-bleed imagery. On mobile connections, users face the average of a 300-millisecond latency. This is where loading AMP images can overcome other constraints such as limited bandwidth or a poor signal connection.
Mitigate delays that sit between your user and your rich content. GitHub’s creative commons offers many image element type application LD JSON examples.
Pre-render a basic layout on the server with lazy-loading imagery for improved functionality and so on. Be aware that you may have to employ, or enlist a freelance front-end performance wizard. Impatient mobile users leave us facing a total load performance budget of less than 1 second to actually load all the images you want while initializing your app. It is a real challenge for effective SEO when it comes to load speed.
What are Google’s image requirements for Merchant Center?
Google tells us that images representing apparel products “must be at least 250 x 250 pixels and cannot be larger than 64 megapixels. For all other products, images must be at least 100 x 100 pixels and cannot be larger than 64 megapixels. Images can’t be larger than 16MB in file size.”
It’s also important to note that the guidelines say “Do not scale up images or submit thumbnails.” **
With technical SEO, improveing your image optimization can be the simplest change that may provide have the greatest impact. We’ve seen when increasing the size of a site’s indexable images resolved issues.
Image Specifications for Google Structured Data
Article and News Article images must be a minimum of 1200px wide. To fit a better aspect ratio, we recommend using an image that is a minimum of 1200px wide by 900px in height. Digital marketing is largely about efficiency, so if you are planning to make your content smarter with schema markup, prepare for images with Google’s suggestions in mind. Otherwise, schema warning found in your Search Console or when using the SDTT may become errors in the future.
For example, industry specific schema and your Local Business JSON-LD code, added the requirement for your logo image to be specified earlier this year.
Google never guarantees that you’ll find all your images displayed in featured search results like the Quick Answer Box, it’s graphs, or in Google News. But strictly adhering to requirements and seeking to follow its suggestions will increase the likelihood of the inclusion of your graphics.
After all the work of choosing an awesome image, you will want the benefits of it being marked up correctly.
Example: for an Articles → image: A URL, or list of URLs pointing to the representative image file(s). Images must be at least 160×90 pixels and at most 1920×1080 pixels. Otherwise, we will not be able to display them on the search results page. Only marked-up images that directly belong to the article should be listed in this property. Where there are a number of applicable images, list all of them with the important images foremost. You can go one step further and download our Site Audit and Google Analytics Checklist.
Closely Adhere to Image Specifications for Product Images
Consider the effectiveness of graphic images: remember the enticing imagery of “being cool” if you smoke Camel cigarettes? Then, on the reverse side of cigarette packets are picture health warnings of risks such as gum/mouth disease or oral cancer. Google Search is intent on better interpreting the content of a page and its images. Proper image schema provides explicit clues about the meaning of an image and how it expounds on the page’s topic. Many types of structured data include providing information about a page’s images to help to classify the page content and return the best fit to a user’s query.
When marking up products, Google updated its Products Search Google Developers*** page on Sept 27, 2017 by stating that it prefers an array of images at different aspect ratios. “For best results, provide multiple high-resolution images (minimum of 50K pixels when multiplying width and height) with the following aspect ratios: 16×9, 4×3, and 1×1.” However, the image ratios work well for images on your pages and posts to have a better chance to show up in the Google News Feed. They also require a logo image to be linked in the feed.
“Image crawl takes into account the schema.org image and og:image specified in the HTML body of an article. For the image that you’d like to be the thumbnail image next to your article, we’d recommend using schema.org or og: image to make this selection clear.” – Google*
Why New Image Stereotyping Guidelines are Important to Image Buyers and Creatives
Does your online presence speak of embracing people across genders, age ranges, ethnic diversity, a mix of personal preferences, religious and political backgrounds?
Years of marketing research proves that visuals are one of the most efficient and successful ways of doing this. The pictures that a business or brand chooses to use in their post and paid campaigns are typically the aspect that most powerfully resonates with most audiences. To both reach broader audiences and protect your brand, it is important to stay apprised about new rules on gender stereotyping in ads and the use of images on your website.
A recent report by the Advertising Standards Authority (ASA) and Committees of Advertising Practice (CAP) calls for a tougher stance on negative gender stereotyping that images often portray. “Between 2015 and 2016, the ASA considered 1,378 complaints related to the depiction of women and men. Of these, 465 cases dealt with the portrayal of men”, according to Amelia Tait who comments on why the new web-optimized image rules benefit many.
The study also concludes that advertising for medical/dental websites can be problematic if a picture is used: depicting an unhealthy body image. Findings reveal the way patients or people search for visual medical information versus clicking through form a query in a search box to reading text on a page.
The final report “Depictions, Perceptions and Harm” talks about Why new rules on gender stereotyping in ads benefit men, too was posted the same day by Amelia. “By 2019, more than half of all mobile searches will be visual searches”, she predicts while quoting the report
To confirm the trend, Lauryn Chamberlain, Associate Editor at GeoMarketing, also states that “By 2020, an estimated 50 percent of searches will come from images and voice”, in her July 25, 2017 article titled What Marketers Should Know About The Future Of Search.
Expand your Reach with Correct Images Sizes and Metadata
For inclusion in coveted visibility in the Google Maps Local Pack, you’ll need to pay attention to not only size but other requirements like weight, and use metadata smartly.
Many great articles already exist on “image guidelines for Facebook ads”, “twitter image guidelines”, “social media image guidelines”, “Amazon product image requirements” and more. Our goal here is to focus on what is needed for Google Search and Google Ads.
So, with new guidelines coming into place, whether for JSON-LD requirements or to protect gender issues, it’s important to make sure you’re using images that put your best foot forward and demonstrated your brand’s positive approach. Images also support Google Now Cards. This works both to show respect for the changing views in society and to resolve technical SEO issues that may arise from the wrong image size or Metadata.
Should my Images Reflect Diversity?
Reflect diversity in order to reach a broader audience with images that they relate to.
There is a noticeable increase in the percentage of adverts that feature a range of family and business dynamics. They can speak volumes if offering a visual of men and women working alongside each other in physically challenging roles, like in the army; male and female taking part in the same sport, or an ethnically diverse crowd at an event.
Depicting gender equality and what an individual may or may not be capable of doing is one of the imperative messages that businesses need to depict in their digital advertising. This will help them be given the credit for adhering to the latest guidelines and provide the benefit of advertisements that are more appealing to current markets.
How Images Show Up in SERPs and Google News Feed
I was looking for one of my published posts to answer a client’s question. My search query “images for valid JSON- LD hill web creations” loaded up tons of images. Are such image results just a chance happening? No. It takes planning to have maximize how your images can contribute to business growth strategies.
Your business can gain a stronger online presence if you can influence how your brand shows up in the Knowledge Graph, video snippets, news feeds and other rich snippets on Google. One thing that stands out is that the color theme of my website is carried across in the choice of images used.
Keep in Mind Google’s Advancing Image Criteria & Suggestions
Google Announces how it’s simplifying image requirements for your App campaigns*
Going in effect later in 2020, Google Ads will update “from size-based to ratio-based image specifications to make your creative process simpler and more efficient. You will only need to upload images in three aspect ratios to scale your ads across eligible App campaigns properties and formats:”
Additionally, the maximum image file size limit adjusts upward, updating from 150KB to 5MB. This support higher quality assets. The PPC platform also states, “We are also trimming our approved file formats, disabling GIFs and keeping only .jpg and .png to make creative development easier for you.” New image carousels are surfacing and help consumers quickly identify a product that they may be interested in; schema markup highlights images and can be useful for getting your product images in product carousels. Additionally, using semantically related words on your product pages can help explain what you sell better.
What tips does Google suggest for providing the best images?
Tips on how to choose images that meet requirements, attract new clients, encourage clicks, shares, and convinces your business niche that you are a leader:
- Image colors should complement your logo vs compete with it.
- Size should be horizontal for most desktop applications.
- Choose an image that represents your page’s topic well.
- Choose imagery that reflects who you are that makes improves end-user engagement.
- Keep the right tone to match your audience.
- Show your brand personality through your choice.
- Pay close attention to image ownership rights and give proper credit.
Do my Theme’s Responsive Images Meet Guidelines?
Every site theme has a mechanism for showing images. Not every theme developer stays current in best practices for using images on your website and changes in image guidelines. Be proactive.
Since images spend your site’s capacity more rapidly than almost any element, keep in mind how many image size variations are added every time one single image is uploaded. The first thing you should know — every image uploaded into your Media Library will automatically create several copies (thumbnails) with smaller sizes (dimensions in pixels), this is a default WordPress mechanism. The quality of such copies depends on the original dimensions of an image and your settings.
As a business owner, it ultimately falls upon you to meet guidelines, in part by hiring web designers, digital marketers, and Google Ads specialists who stay in the know and apply that knowledge. For example, should you add a watermark of your logo onto an image when you don’t have rights too, guess who may end up paying a fine?
Creative specialists and web designers love to create stunning images. It may feel like it’s a bit of a crimp to intelligently create and deliver lighter, faster, more compelling images at the highest visual quality and best load time. Still today, too few web designers are current in building Accelerated Mobile Pages that have additional image specifications. We always look closely at how to improve the use of images within our high-value website audits
Image Optimization for Visual Search
As more users speak their search query and use Google Image Search, optimizing for Google Image Search is important.
Visual search is powered by both computer vision and retail schema markup to make searching online an even better and more intuitive way to shop and find solutions than ever, according to author Michael Miller. The “Gartner’s Top 10 Predictions for 2018 and beyond” October 7th, 2017 article suggests that combined with voice search, this marketing trend is revolutionizing the way that individuals seek information, conduct pre-purchase informational researches, and discover new products and services.
Image predictions are worth paying attention to because that will force changes on your website:
* By 2019, more than half of all mobile searches will be visual searches or voice activated.
* By 2021, early adopter brands that redesign their websites to support visual and voice search will increase digital commerce revenue by 30 percent.
* Photos which are easily faked with Photoshop contribute to a lack of trust. Over 90 percent of top movie releases “de-age” actors.
* Page load speed will be even more crucial, impacting choice of imagery.
Advancing pattern recognition and machine learning methods now have broad applications in the context of intelligent image search. More individuals are using Google Advanced Search to find just what they are looking for. Both Amazon and eBay are preparing for more image searches. eBay will announce two new AI-powered visual search features for their products, while Amazon now has Image Recognition added to its core iOS App. Bixby Vision’s Visual Search allows people to simply point their camera at any object and later search for similar objects online****. You want your images to have a chance to be pulled up. Your business can gain new levels of marketing efficiency.
Both the Image and its Corresponding Page Need to be Indexed
There are many considerations when seeking to enhance your site’s attributes for mobile search. For your images to be included in Google Image Search, it takes more than just your images placed on the web somewhere, the image itself should reside on a web page that can also be indexed. If either the actual image or the accompanying page the image can be found on is not crawled or indexed for some reason, then Google won’t display it in its image search.
Google staff John Mueller talked about this in a Dec 25, 2018, Google Webmaster Help event. He answered a complaint about a persistent image existing in Google Image Search by saying:
I suspect there’s something not quite working as expected with your web page removal. In order for an image to be shown in Google Images, we need both the image and an associated landing page indexed. If the landing page has been removed (or temporarily hidden with the removal tool), then we wouldn’t be able to show the image either. My suspicion is that there are multiple landing page URLs involved (sometimes this can be hard to spot, with subtle differences in the URLs of the pages), and one of them has been removed, but the others are still indexed. If that’s the case, work to get the other landing pages removed as well, then this should result in the images also not being shown (you could also take it further and also remove the image URLs if this is on your own website). Sometimes this takes a bit of practice, but it sounds like you’ve already been able to get one version removed, so you probably “just” need to focus on the exact URLs involved, and clean those up too.
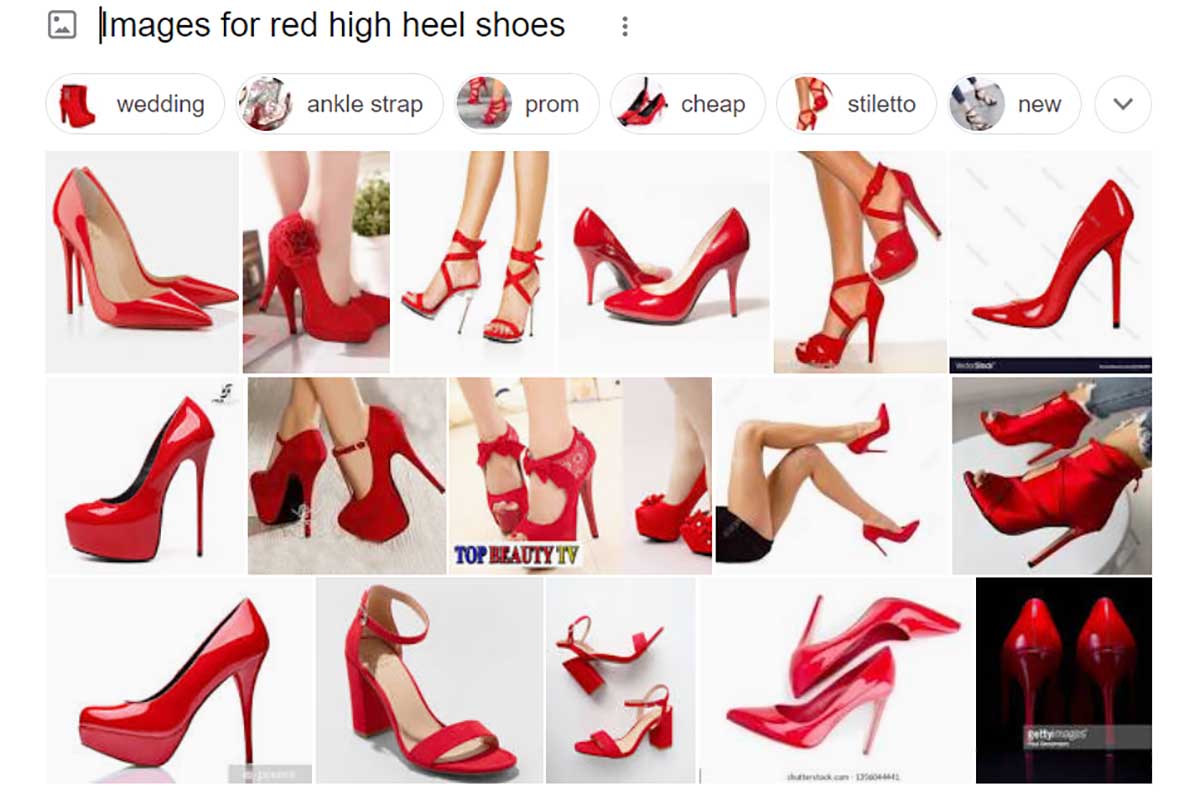
Consumers Can Use Filter Buttons to Find Products
Google Image Search now often offers filter buttons. These may appear right above image search results and help a person to refine a query to a particular meaning. For example, when I search for “red high heel shoes”, I’ve already specified a lot about my search intent. Yet I’m given new selection choices like “stiletto”, “wedding”, “prom”, “cheap”, etc. How well you’ve used JSON markup influences the data that you are including about your product images.
Google introduced this feature in November 2020. Its intent to help people that Google Images to find products, be inspired or informed as they search visually.
Image Alt and Title Tag Optimization
First let’s define what an alt tag so that all readers have this understanding. From there, both the title and alt tag should (1) useful, (2) descriptive, and (3) relevant. Now for tips and alt text best practices:
The term “alt tag” is a short way to reference what’s actually an alt attribute on an imgtag. For each and every image that is uploaded to your website, the alt tag should describe what that photo is about. Screen readers for the blind and visually impaired individuals will read out this text and thus make your image accessible. The purpose of alt tags on images is to be helpful to search bots that are trying to match both an image search and a voice search for content that is the best fit. These Alt tags provide vital image context and descriptive information to search engine crawlers.
• When you are adding an image of a specific product, onsite searches that users conduct can better locate the right item if you include both the full product name and the product’s product ID in the alt tag. Skip “cutie” phrases and clever acrimony: if a keyword is beneficial when seeking something that is on the image, include it in the alt tag. Image alt attributes for SEO purposes work to describe to search bots details about the image or what the image references to if the image is a link. When the image is a link, the alt attribute functions like keyword anchor text by supplying an understanding of the context of the destination page to search bots. Images can have a lot to do with CRT and conversion rates on mobile.
• For key charts, images and infographics, it is possible to provide Google with additional details about your site’s images. Google says, “provide the URL of images we might not otherwise discover, by adding information to a web Sitemap”. One SEO service we offer it to generate, test, and submit sitemaps; we can give you the benefit of a hard-working sitemap. Practical advice is that if you want Google to crawl your web pages and send relevant traffic, then adhere to both their guidelines and recommendations.
• Use engaging website titles: it is the first thing that searchers see because it is the big clickable part of the listing on visible search results pages. It should be able to attract the attention of the searcher. Ideally, the title should provide a compelling reason to click. Includes benefits, value, and clear solutions to one who conducted the search query.
• Limit the length of your image alt text to fewer than 125 characters. One alternative is to use captions, although sometimes we find that currently complicates the correctness of AMP page code. A JAWS screen reader struggles with lengthier alt attributes. It’s simply more user-friendly to keep alt attribute length in check.
Google Warning: “Filling alt attributes with keywords (“keyword stuffing”) results in a negative user experience and may cause your site to be perceived as spam. Instead, focus on creating useful, information-rich content that uses keywords appropriately and in context.”
Image Copyright Implications
It is also important to consider the copyright implications of using images found when conducting an online search such as Google Images. Your first assumption should be that all images you may want to use are most likely to be protected by copyright. Not all of them are, but don’t use them unless and until you have determined that it is allowed.
Google is a popular search engine that can be used to locate content such as images and photos; many people start a search this way. However, none of the leading search engines is a content depository, and nor a collection of the public domain or copyright-free images. While you may be directed to images and photo stock that fits your search criteria, it is not automatically yours to use.
What is IPTC Image Metadata?
The IPTC Photo Metadata standard is our current widely accepted standard due to its universal approval among photographers, distributors, news sites, archivists, and web developers. “The schema defines metadata structure, properties, and fields so that images are optimally described and easily accessed later”, according to the site.
Metadata is a set of understood data that defines and gives information about other data. It can be useful as an SEO technique to engage people searching for its contents. We find this is more common with images in the form of charts, graphs, and infographics.
Image metadata facilitates the transportation of information with an image file so that other software, hardware, search bots, and end users – regardless of the image format – can use it. ***********
Should you Use a Watermark on your Images?
In this area of image use, there is no “rule”.
As so often is true, it depends on your usage, if you hired a photographer, where you obtained the image from, and other factors. Google says, “people add copyright text, watermarks, or other information to their images. This kind of information won’t impact your image’s performance in search results, and does help photographers claim credit for their work and deter unknown usage. However, if a feature such as watermarking reduces the user-perceived quality of your image or your image’s thumbnail, users may click it less often in search results”.
In our experience, for most purchased images, we leave it off as we didn’t create the image; as well, our users, in general, seem to prefer imagery without text or logo overlays. If it is ours because we hired a photographer to showcase our office, products, an act of service, or selves while publicly speaking, etc., we may. If your preference is to use an image watermark, keep its size limited; it shouldn’t become a focal point of the image. Also see our Search Marketing FAQs
Avoid watermarked images for your mobile AdWords advertising; let viewers focus only on the product.
Author Jon Fingas addresses this in the US internet providers stop sending piracy warnings article posted on January 28, 2017, and speculated that one reason the imagery pirate streams are becoming more common is due to the burgeoning profession of online media. “The MPAA claims that Americans illegally downloaded 981 million movies and TV shows in 2016,” let alone pictures!
WARNING: The RIAA stated that they believe that habitual image pirates should have to face discipline from their ISPs according to the Digital Millennium Copyright Act. The MPAA admits that it just couldn’t handle the volume of “hard-core repeat infringer problem,” by leveraging the media industry’s Copyright Alert System.
“For those trying to prevent image theft, the watermark might be a good example of keeping honest people honest. There are so many ways to suck an image off the Web these days that, if someone wants your image, they will find a way to take it. And, if they really want to claim your image as their own, there are ways, some painstaking, to remove watermarks, or one could simply crop out that section of the picture. Ultimately, the watermark offers limited success for theft prevention. If you don’t want someone to steal your digital image, the best way to prevent that is to not put it on the Web.” – B&H: The Professionals Source******
Using Infographics as Images
What is the ARIA attribute and how does it work for Infographics?
The ARIA (Accessible Rich Internet Application) attribute is read along with alt text on an image, which also works for a long description. Currently avoiding the longdesc image attribute is most common since it isn’t widely recognized as a useful SEO technique. The color contrast should be considered and tested. The Paciello Group offers a great tool**.
Infographics used as an image make it easy to share content. Their popularity continues to resurface regardless of some talk of users’ preferring them less. When the Infographic is provided via HTML styled with CSS, Google’s cache of the infographic text content of each page is richer. It is possible to offer it within an iframe with indexable text that may be hidden in a CSS clip in the iframe HTML.
Be sure that your graphic designer knows how to create an infographic using indexable text and links created with HTML and CSS. It is important to take every step you can to help get your site indexed faster.
Most of all: Images Should Prompt a Great User Experience
Google easily detects stock photos; if the photos are stock (not photos of your business) they violate Google’s content policies. Posts using them will be automatically removed.
Great image content is one ideal way to increase the traffic to your website. Once you have adhered to the applicable guidelines for images, carefully consider just how each image can improve user interaction by providing value. Understanding the workload of both browsers and search engines makes sense of all this. Adhering to the following image best practices will increase the probability that your images will be returned in users’ search results.
Best practices for image implementation on your web pages and posts:
• Image resolution. High-quality prints appeal to individuals using the Internet more than blurry, or images having too low of a resolution. In addition, many social media activists and webmasters prefer to link to a page with a visually appealing image, which can increase visits to your site and your domain authority. Crisp, sharp photos tend to display more favorably in thumbnail versions. This, in turn, means that an image featured in a link in SERPs is more likely to be clicked on by users.
• Reusing images. Seek to avoid using the same image on multiple pages on your site; a unique image for each retail landing page helps those who read it to relate to and remember information. This makes it easier to identify the content when returning to a page. When you do reuse an image, change up the titles and captions to tie in with each page.
• Featured images. In WordPress, featured images may be scaled to fit, so avoid a small image for this use. We recommend a minimum of 700px by 525px at the top of your pages and posts. Not all users scroll to the bottom of a page, particularly a lengthy informative article, which means it is best to place your images above the fold where it can be immediately seen. You can also create a dataset of your featured images and add schema to it.
• Image directories. A web designer who also values SEO will understand the value of structuring site directories so that comparable images are saved together. For example, you might have directory buckets by topic, or for thumbnail-sized images and another bucket for full-size images. Google advises that “if your site contains adult images, we recommend storing these in one or more directories separated from the rest of the images on your site.
• Specify width and height. A web browser is empowered to load your pages faster if it is provided the dimensions of each image in order to wrap non-replaceable elements around them. Specifying these dimensions is even more important for mobile users who consider the first aspect of a great user experience to be not kept waiting.
• Image proximity. Make it easy for your readers to follow the logic of your image selection and its value to the topic. Where it is inserted helps users to relate it to your page’s content. “Wherever possible, it’s a good idea to make sure that images are placed near the relevant text,” states Google’s image publishing guidelines.
• Text in Images Often a great image is considered to be one that tells its own story and lets the reader’s eye rest for the need to read text when viewing an image. However, when it is helpful, the WC3 community discusses SCALABLE VECTOR GRAPHICS (SVG) and provides a tool***.
• Give your images personality. As with Written Content, both users and Google live images that reflect personality and uniqueness. Formerly, B2B marketing content and images seemed to demand a trite “professional,” look that today has evolved into being seen as “impersonal, stale, and “less compelling.” Old-school stock photos have become so the norm that many quickly recognize them and label them boring. Use images that convey that you, a human being, are conversing with them. Not only does Google crawl and index web pages, but it also crawls your image URLs too. When someone conducts an image search, it can lead them to your business.
Create a uniform look. Let your readers recognize your brand “look”. Maintain some continuity in how you add images to your website. You don’t need to use every size that Google says is permissible. Keeping a common image ratio throughout your site’s post can represent a well-put-together business.
• Switch them up. You don’t want to bore your return visitors with the same featured image on your home page for months as the seasons go by. Your visuals must evolve according to the manner that your users engage them. Your freshly curated great content deserves the perfect image to accompany and accentuate it. Ensure that your visuals are just as distinctive and authentic as your writing is so you can grow your reader base.
• Use Data Visualizations.Another way to support your opinions and the backbone of your content is to back it up with visuals of charts and tables. Data visualization quickly empowers your readers to understand our data more deeply. When you offer a documented image with a pie chart or bar graph, you helping others make better-informed decisions. They can be beautiful; with a bit of know-how, it is easy to generate your own visual presentation from an excel spreadsheet and color-coded the columns and rows to look beautiful on your web pages. Or credit the source from where you borrowed the image.
Conduct a consumer behavior study to know people’s image preferences.
Add Image Optimizations to Your Build and Release Processes
An image snapped with your camera or smartphone often embeds a lot of extra details: camera settings, date, where it was taken, and so on. For some use cases, this data might be critical (such as, a photo-sharing website like Flicker) or provide no benefit at all. Be clear on what you need and consider removing everything else. Eliminating redundant image Metadata can save your tens of kilobytes that slow load time for every image.
Image optimizations can be established in your build and release processes to protect you from someone forgetting and one or more pages being greatly impeded.
Determining the optimal settings for images on your website requires someone knowing how to best assess:
- Dimension requirements per application
- format capabilities
- content of encoded data
- the image quality needed
- image pixel dimensions
- multiple image files for varying devices
Since image thumbnails can show up in People Also Ask and Answer Boxes, how you uses images counts for inclusion by Google’s Answer Engine.
Google’s Guidelines for Using the Image Element
As quoted on the Google Developer’s Image page by Pete LePagem, a Developer Advocate:
The img element is powerful—it downloads, decodes, and renders content—and modern browsers support a range of image formats. Including images that work across devices is no different than for desktop, and only requires a few minor tweaks to create a good experience.
TL;DR
- Use relative sizes for images to prevent them from accidentally overflowing the container.
- Use the
pictureelement when you want to specify different images depending on device characteristics (a.k.a. art direction). - Use
srcsetand thexdescriptor in theimgelement to give hints the browser about the best image to use when choosing from different densities. - If your page only has one or two images and these are not used elsewhere on your site, consider using inline images to reduce file requests.
Use relative sizes for images
There are many types of site audits, be sure you have your image sizes analyzed, too.
Remember to use relative units when specifying widths for images to prevent them from accidentally overflowing the viewport. For example, width: 50%; causes the image width to be 50% of the containing element (not 50% of the viewport or50% of actual pixel size).
“Without data visualization and analysis, we are all more prone to misunderstandings and missed opportunities.” – Tableau*****
“The greatest value of a picture is when it forces us to notice what we never expected to see.” – John Tukey, 1977
Is it better to use a jpeg or webp image verserion?
When choosing between a jpeg or a webp version for your next #image, go with what impacts crawling bandwidth – but the site visitor probablly won’t notice any difference. Unless the image slows load time and they don’t want to wait to see it.
How does Google Provide Facts about an Image?
Google manages images and adds factual data by:
- Understanding image details via Deep Learning which evaluates images’ visual and text signals
- Combining it with an understanding of the text on the image’s web page.
- Then generate link to relevant Knowledge Graph entities.
You can use Google Lens from within Google Photos and your personal Google Assistant account on most Android phones.
In a July 8, 2020 announcement, Google says “Starting this week, a new feature makes it easy to find quick facts about what you see on Google Images. When you search for an image on mobile in the U.S., you might see information from the Knowledge Graph related to the result. That information would include people, places, or things related to the image from the Knowledge Graph’s database of billions of facts, helping you explore the topic more.”
If you tap on a specified topic, it expands and reveals you a short description of the person, place, or thing it references; then it may add a link to learn more and display related topics for you to explore.
We also find that people ask us about the value of image sitemaps.
Should I use an image sitemap?
Sine your images support your content as an important source of information, it helps to provide search engines additional details about your images. An image sitemap let you provide the URL of images and other useful information. Image sitemaps may use URLs from other domains, unlike regular sitemaps, which must adhere to cross-domain restrictions. You can use a CDs (content delivery network) to host images. In this case, first verify the CDN’s domain name in your Google Search Console so that image crawl errors can propagate correctly.
Maximize Your Return on Marketing Dollars with the Right Imagery
Through proven tests, our effective search engine marketing skills can lead your next local SEO campaign that is unique to your clients’ needs and goals. We are proudly helping businesses both “look” appealing and “be effective” in Minneapolis digital marketing and throughout the nation. Our customer behavior analysis can guide your marketing decisions. To acquire new clients, increase revenue and grow your online business, call us if you need guidance choosing the best images to use.
Do you need a partner to make sure that you are using images optimally online? We’ll keep in mind your business goals, what works in your market, as well as color theory and the role of visual elements in page execution and the customer journey. You can benefit from our years of expertise; our approach has worked and driven revenue streams. And I have no doubt you will experience the same success in your own market.
“Images often account for most of the downloaded bytes on a web page and also often occupy a significant amount of visual space. As a result, optimizing images can often yield some of the largest byte savings and performance improvements for your website: the fewer bytes the browser has to download, the less competition there is for the client’s bandwidth and the faster the browser can download and render useful content on the screen.” – Ilya Grigorik, an author of Google Fundamentals***
You may have never guessed that the use of photos online had so many Google image guidelines, rules and best practices. Nor that it is a significant aspect of what SEO consists of. For sites that are already implementing the most essential structured data types, a Schema Site Audit will determine fixes in code for you to ensure that your image schema is correct, along with everything else. This also makes it more likely that your images will show up in Google Answer Boxes. Currently, in our experience stock images may or many not acutally cause a Google Post deletion – we find it to be category dependant.
Call 651-206-2410 and ask for Jeannie Hill. We can cover all of it for you, keeping your site up-to-date and compliant and see if images are well optimized with our Full Technical SEO Site Audit
* https://support.google.com/news/publisher/answer/13369 + https://support.google.com/google-ads/answer/10012391
** https://developer.paciellogroup.com/resources/contrastanalyser/ + https://support.google.com/merchants/answer/6205396
*** https://www.w3.org/Graphics/SVG/ + https://web.dev/fast/
**** https://insights.samsung.com/2017/06/09/4-ways-bixby-vision-uses-image-recognition-technology-to-help-you-work-without-boundaries/ + https://support.google.com/news/publisher-center/answer/9607104
***** https://www.tableau.com/learn/whitepapers/5-most-influential-visualizations
****** https://www.bhphotovideo.com/explora/amp/photography/tips-and-solutions/pros-and-cons-watermarks-photographs
******* https://www.blog.google/products/search/image-rights-metadata-google-images/
******** https://www.smashingmagazine.com/2016/12/progressive-web-amps/
********* https://developers.google.com/search/docs/data-types/product
********** https://support.google.com/adwordspolicy/answer/6020955
*********** https://iptc.org/standards/photo-metadata/
